Xdのデザインカンプからコーディング難しそう
HTML/CSS覚えてxdも覚えなきゃいけないの?
フォトショもイラレもxdもマスターしないといけないかな…?
なんか覚えること多すぎるなぁ
こんな悩みにお答えします。
Xdマスター不要!覚えること少ないからフォトショやイラレと一緒に習得できる
XdやPhotoshop、Illustratorなどのデザインツールは、マスターする必要はありません。
コーディングするために必要なものは5つだけです。(xdは4つだけ!)
特にXdは簡単なので、Photoshop、Illustratorと一緒に習得してしまいましょう。
【簡単習得】4つの情報さえ取得できればコーディングができる
・画像
・フォント
・要素
・余白
それぞれ、実際に取得する方法を解説します。
画像
画像を選択して、ショートカット command + E で書き出すことができます。
(windowsの場合は ctrl + E)
フォーマット:
PNG, SVG, PDF, JPG
書き出し先:
デザイン, Web, iOS, Android
一度に複数の倍率で書き出せます。
コーディングではWebを選択します。
デザイン倍率:
1x, 2x
Retina画像の書き出しには2xを選択します。
保存ファイル形式に迷った場合は、
● 写真など色が多い場合はjpeg
● ロゴやアイコンなど背景を透過する場合はpng
で保存しましょう。
複数画像やテキストをまとめて保存したい時
実際の案件では、複数の画像やテキストをまとめて書き出すことが多いです。
そういう時は、対象の画像やテキストをすべてグループ化してから書き出します。
ショートカットは command+G です。
(windowsの場合は ctrl + G)
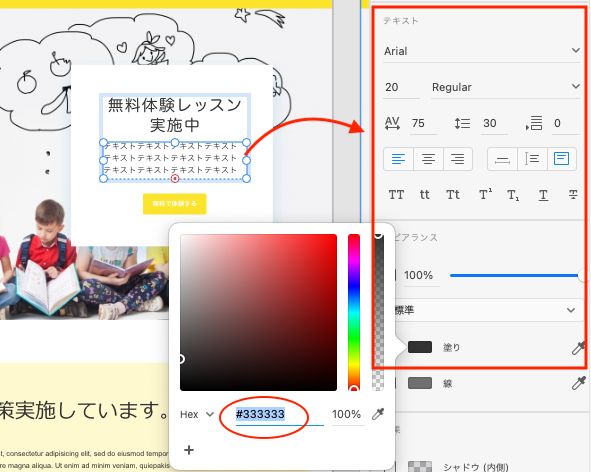
フォント
テキストをダブルクリックして選択すると、
右のパネルにフォント情報が表示されます。
【パネルから確認できるフォント情報】
書体 font-family → Arial
太さ font-weight → Regular
大きさ font-size → 20px
行間 line-height → 1.5(30px / 20px)
文字間 letter-spacing → 0.075em(75 / 1000)
色 color → #333333
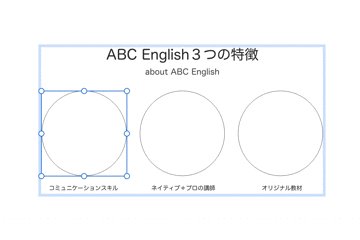
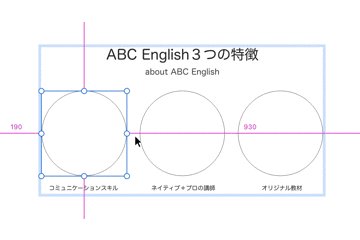
要素
要素をダブルクリックするとその要素の情報を右のパネルで一気に確認できます。
【パネルから確認できる余白の情報】
幅 width → 1306px
高さ height → 1298px
透明度 opacity → 100%(不透明)例70%→opacity: 0.7;
ボーダー border → none
角丸 border-radius → 8px
背景色 background-color → ##FCE42D
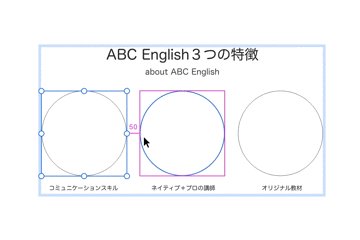
余白
余白(margin, padding)の確認は、
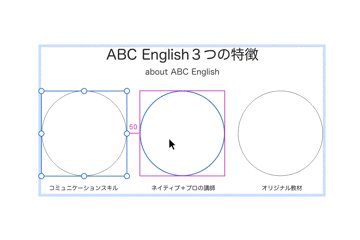
要素を選択して、alt をおしなが、余白を測りたい対象物にマウスを動かすだけで数値を確認できます。
【確認できる余白の情報】
余白 margin-right → 50px
まとめ
xdのデザインカンプは、Photoshopやイラストレーターに比べて少ないかもしれませんが、
コーディング案件に必ずあります。
操作は、デザインツールの中で一番簡単です。
コーディングに使うXdの覚えるべき機能は4つだけ。
・画像の書き出し
・フォント情報の取得
・要素情報の取得
・余白情報の取得
最低限だけ覚えれば、案件対応可能です。
ぜひたった4つだけなので覚えてみてください。
【Xdのショートカット】
・画像の書き出し mac: command+E win: control+E
・要素のグループ化 mac: command+G win: control+G
・余白の値 alt+マウスを動かす
▼その他のデザインツールからのコーディングの方法はこちら
Photoshopのデザインカンプからコーディングする方法
Illustratorのデザインカンプからコーディングをする方法
