コーディングをブラウザで反映する時、
都度、再読み込みして確認をしますが、
いちいちブラウザを再読み込みするのは結構めんどう…
そこで、自動でブラウザの更新をして、コーディングのブラウザチェックを楽にする
VSCodeのプラグインLive Serverをご紹介します。
コーディングは都度ブラウザで反映を確認する方が効率がいい
コーディングをするとき、ブラウザで表示確認をしますが、
慣れている方は、一気にコードを書き上げてからブラウザで確認します。
けど、最初のうちはもちろんですが、
その都度コードの表示確認をする方が実は効率良かったりします。
なぜなら、エラーがあった時に、
どこが問題なのかをすぐに見つけることができるからです。
慣れてくれば、エラーを見ただけでどこに問題があるかわかりますが、
最初のうちは特定するのにも時間がかかってしまいます。
都度ブラウザで反映確認をして、
問題があればその場で解決し、学ぶ方が効率いいよく進めることができます。
ブラウザの自動更新はVSCodeのLive Serverがおすすめ
ブラウザの更新を、都度自分で更新していてはとても大変です。
そこで、自動で更新してくれるプラグイン「Live Server」をご紹介したいと思います。
Live Serverは、VSCodeのプラグインで、
無料で使うことができます。
導入も使用方法もとても簡単です。
VSCodeでLiveServerをインストールする方法
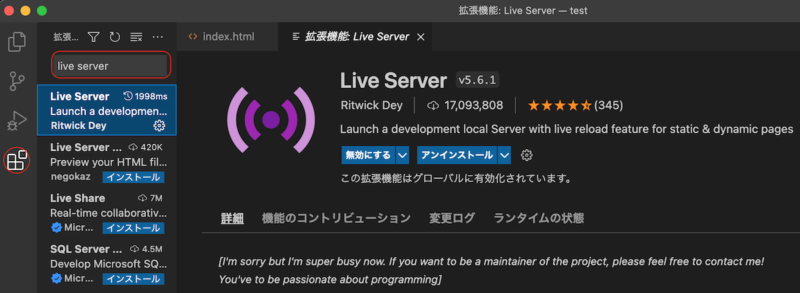
VSCodeを開き、拡張機能「Live Server」を検索し、インストールボタンをクリックします。
(画像はインストール済みのため、インストールボタンがありませんが、
アンインストールボタンのところにインストールボタンが表示されています)

インストールすると右下に、プラグインについてのメッセージが現れますが×で消します。
これでプラグインのインストールが完了で利用できる状態になりました。
LiveServerの使い方
続いてLive Serverの使い方です。
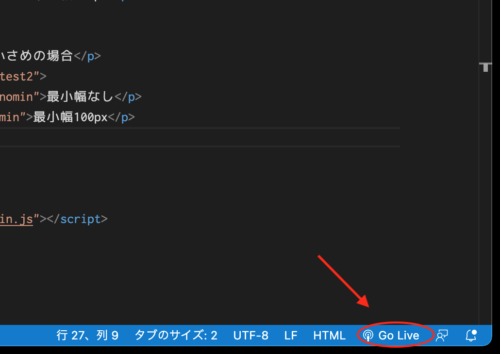
右下にあるGo Liveをクリックするとブラウザが立ち上がります。

(表示されるブラウザは、PCのデフォルトブラウザになります)
これで、エディタでコードを入力すると自動でそのブラウザに反映されます。
LiveServer自動でブラウザ更新されない時
自動で更新されない時は、再度ファイルを開きます。
メニューのファイル>開くからではなく、
HTMLが入ったフォルダを、VSCodeへそのままドラッグして開いてください。
それでもダメな場合は、
LiveServerを再インストールしてみてください。
まとめ
ブラウザチェックを自動にして、効率よくコーディングができる環境を整えると
コーディングスピードが上がります。
導入も使用方法もとても簡単なので、VSCodeを使用している方はぜひ使ってみてください。
