Photoshopからのコーディングの練習をしたいけど、
ツールをマスターする時間ないよ…
そしてフォトショ難しいよぉ。
最低限だけ覚えてコーディング案件受注できないかな
こんな悩みにお答えします。
Photoshopからコーディングする準備
コーディングをスムーズに行うために、
Photoshopの単位をピクセルに設定します。
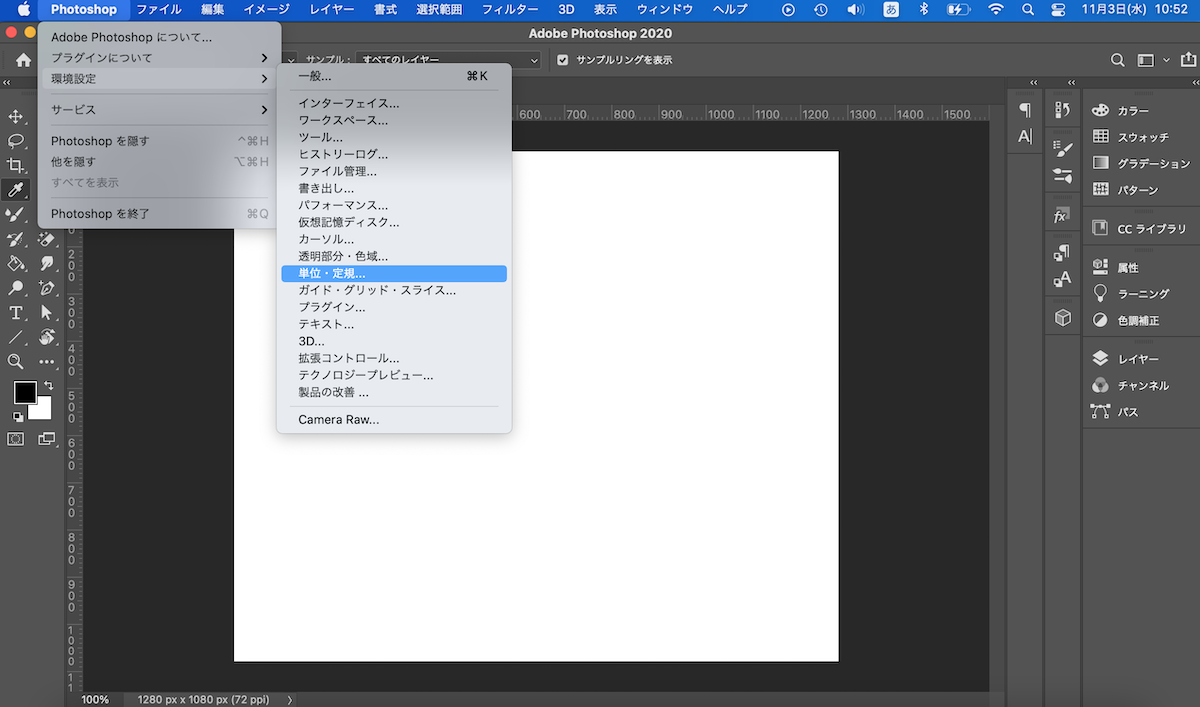
Photoshop>環境設定>単位・定規 から設定画面を開きます。
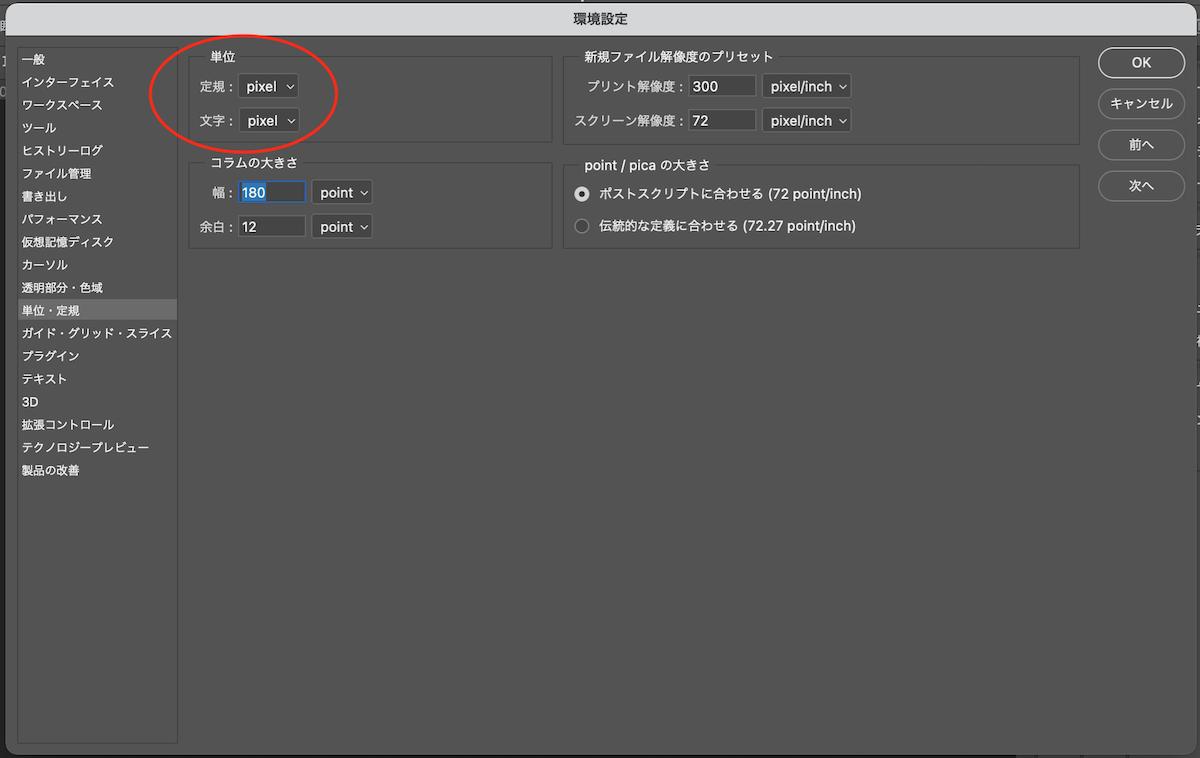
設定画面を開いたら「定規」と「文字」の単位をpixcelに変更します。
Photoshopのデザインカンプから取得する情報は5つ
・画像
・フォント
・要素
・余白
・カラー
それぞれ、実際に取得する方法を解説します。
画像
画像を書き出す方法は2つあります。
クイック書き出しで手早く書き出す
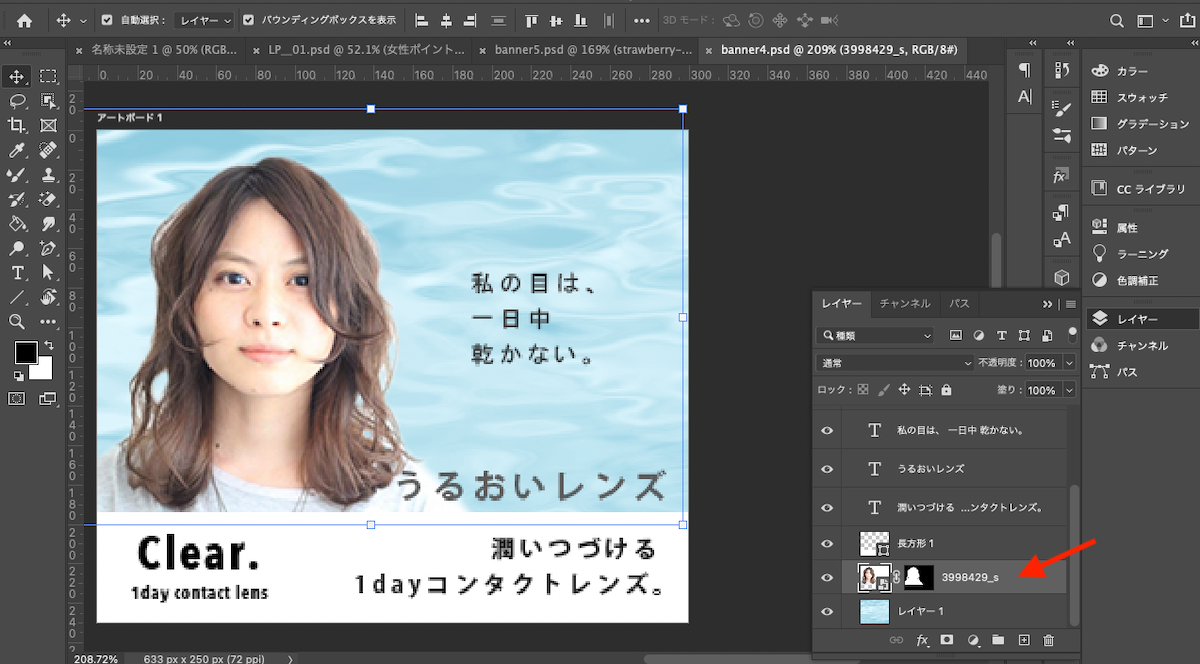
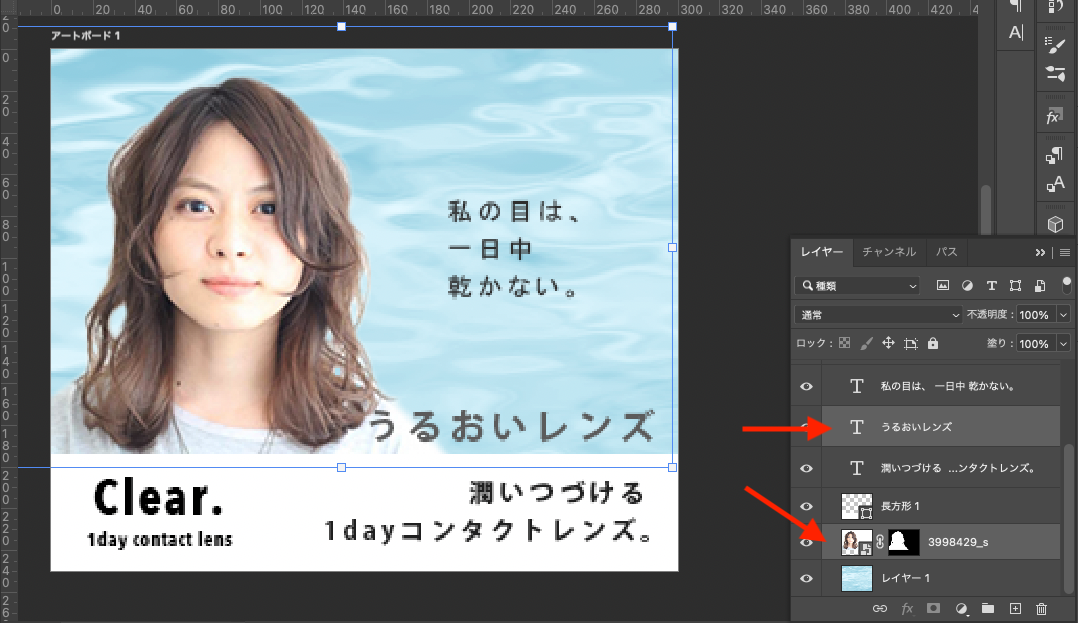
レイヤーから対象の画像を選択
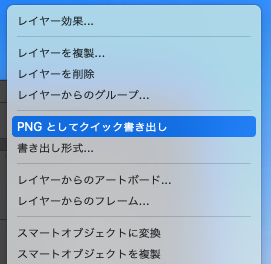
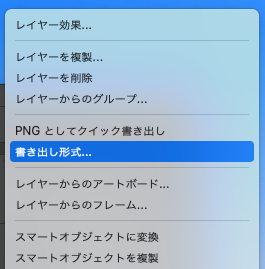
右クリックで「PNGとしてクイック書き出し」を選択
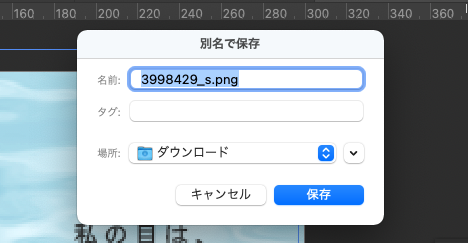
任意のファイル名に変更して保存
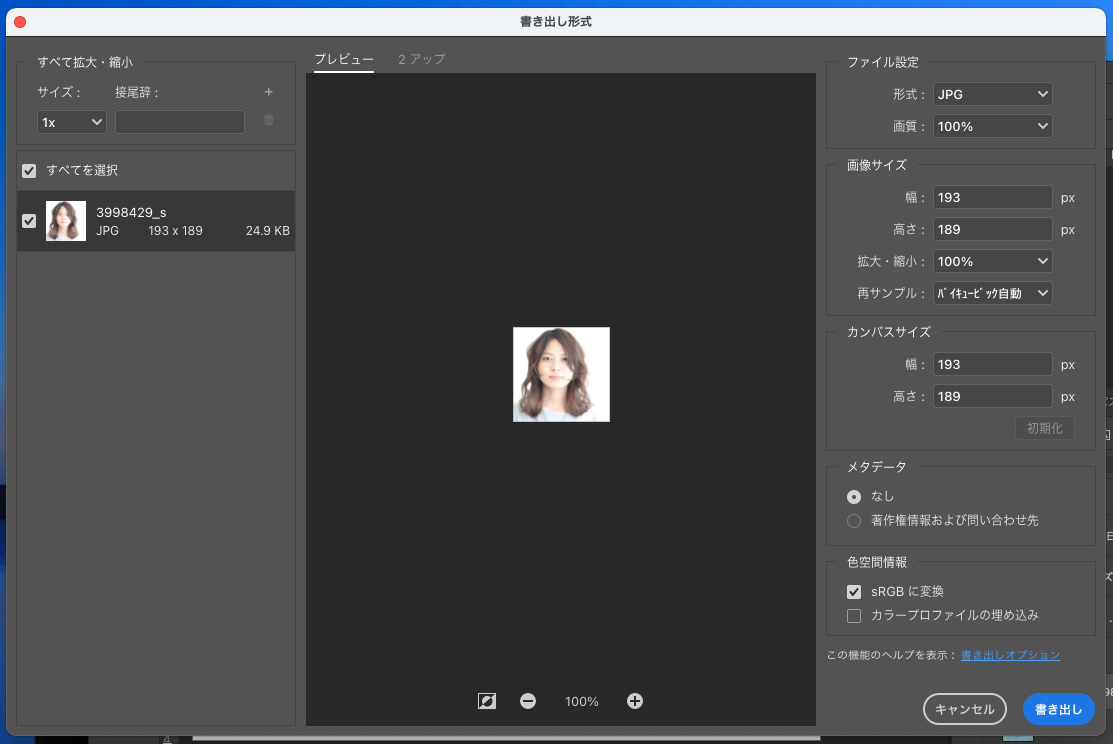
ファイル形式を指定して書き出す
同じようにレイヤーの対象画像を右クリックで、今度は「書き出し形式」を選択
任意のファイル形式にして保存
保存ファイル形式に迷った場合は、
● 写真など色が多い場合は → jpeg
● ロゴやアイコンなど背景を透過する場合は → png
で保存しましょう。
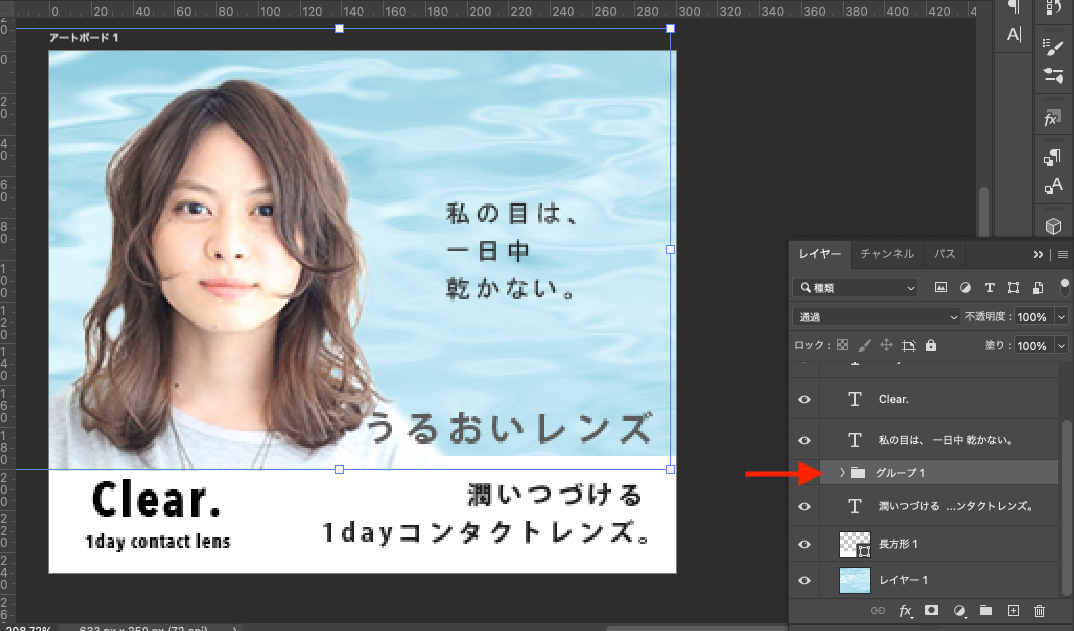
複数画像やテキストをまとめて保存したい時
実際の案件では、複数の画像やテキストをまとめて書き出すことが多いです。
そういう時は、対象の画像やテキストをすべてグループ化してから書き出します。
レイヤーパネルで対象画像とテキストをshift(バラバラに選択したい時はcommand)をおしながらクリックして選択
すべての画像とテキストを選択し終わったら、command+Gで画像をグループ化する
作られたグループというフォルダを、右クリックして画像を書き出す
フォント
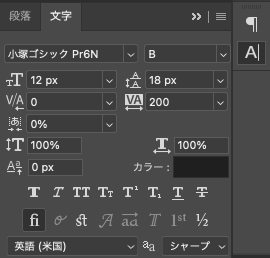
フォント情報は、文字パネルで確認します。
文字パネルが表示されない場合は、 ウィンドウ > 文字 で表示させます。
【パネルから確認できるフォント情報】
書体 font-family → 小塚ゴシックPr6N
太さ font-weight → B(ボールド)
大きさ font-size → 12px
行間 line-height → 1.5(12px / 18px)
文字間 letter-spacing → 0.2em(200 / 1000)
色 color → #222222
テキスト自体は直接、ドラッグしてコピーすることができます。
要素
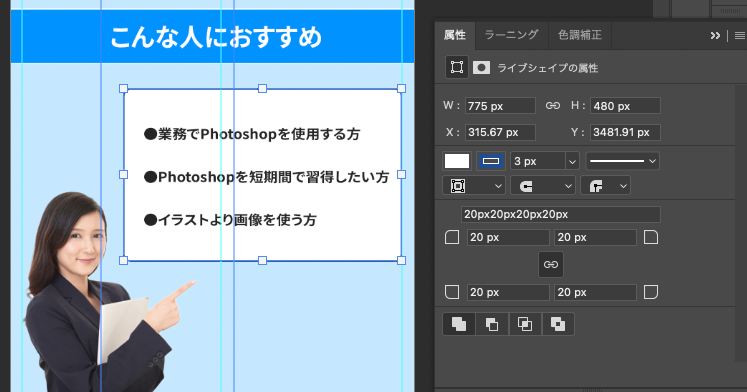
要素の情報は属性パネルで確認します。
属性パネルが表示されない場合は、 ウィンドウ > 属性 で表示させます。
【パネルから確認できる要素の情報】
幅 width → 775px
高さ height → 480px
背景色 background-color → #ffffff
線 border → solid 3px #21599e
枠の丸み border-radius → 20px
余白
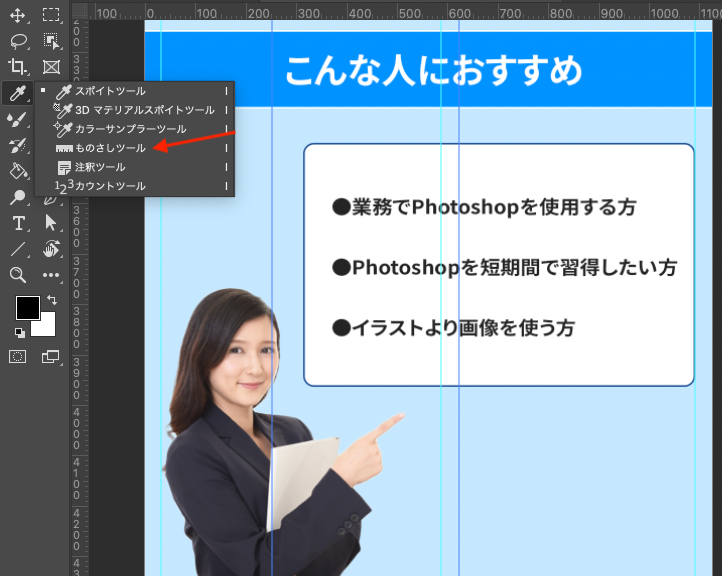
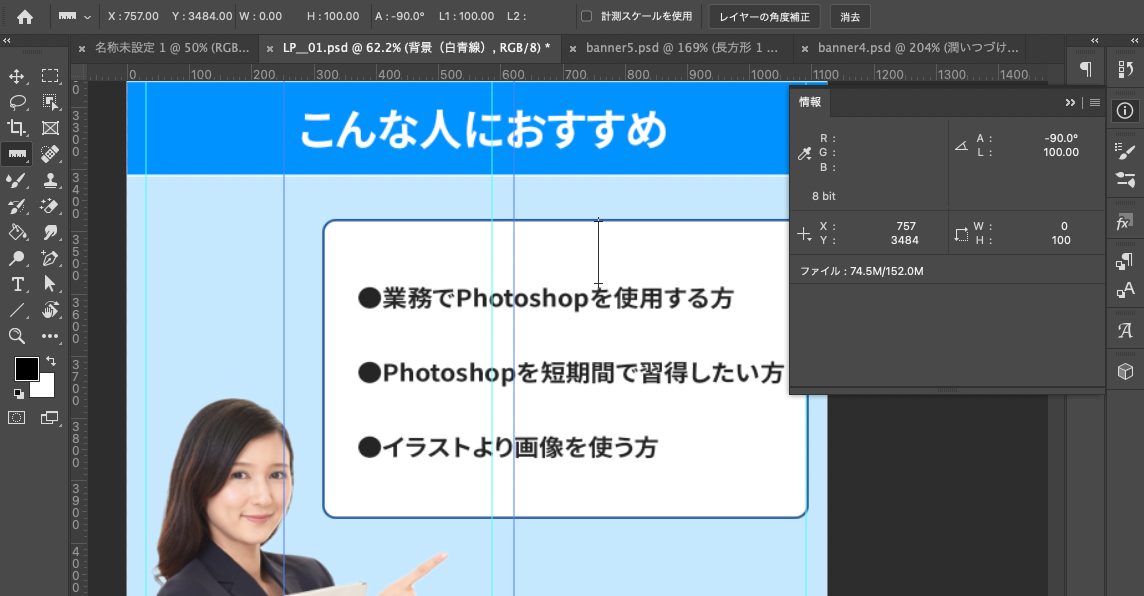
余白(margin, padding)は、ものさしツールを使います。
スポイトを長押しすると隠れていたものさしツールを見つけることができます。
ものさしで測った情報は、上に表示されているW:0.00 H:100.00で確認できます。
他にも情報パネルで確認することもできます。 ウィンドウ > 情報 で情報パネルを表示。
【パネルから確認できる余白の情報】
余白 padding-top → 100px
カラー
背景色
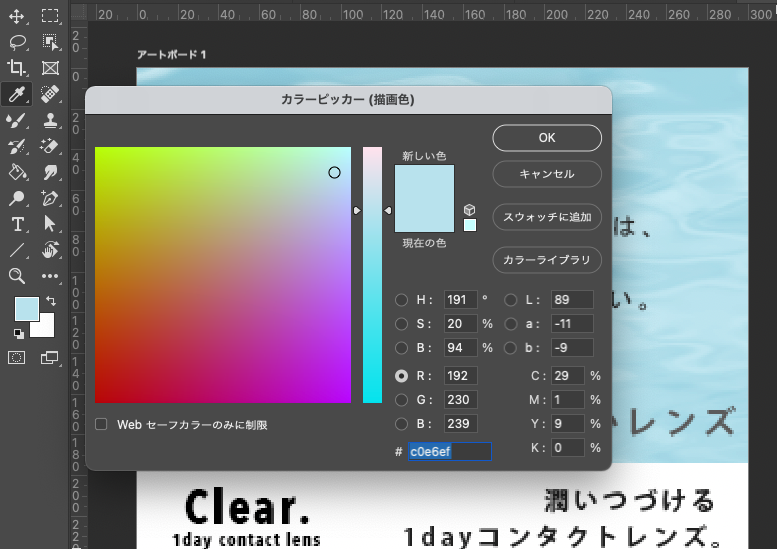
背景色に限らず、スポイトツールで色を確認できます。
スポイトツールを選択して、調べたい色をクリックします。
すると左側にスポイトで取得したカラーが表示され、クリックするとカラーピッカーが表示され色を取得できます。
透明度
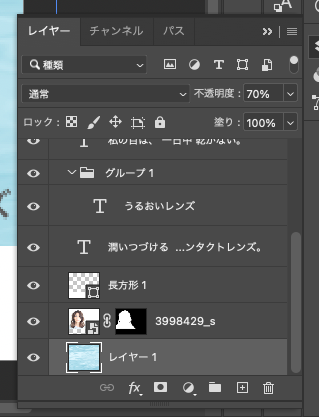
透明度は、レイヤーパネルで確認できます。
【パネルから確認できる余白の情報】
透明度 opacity → 0.7( rgba(○, ○, ○, 0.7) )
まとめ
最初はPhotoshopの参考書買って、結構時間かけて習得したけど、
コーディングで必要なのは5つの情報だけです。
(私は、かなり効率悪い勉強の仕方をしていました…)
コーディングに必要な5つの情報は、
・画像の書き出し
・フォント情報の取得
・要素情報の取得
・余白情報の取得
・カラー情報の取得
最低限だけ覚えれば、案件対応可能です。
実際の案件で、Photoshopのデザインカンプ率は高いので、ぜひ5つだけなので覚えてみてください。
▼その他のデザインツールからのコーディングの方法はこちら


