Illustratorのデザインカンプからコーディング難しそう
HTML/CSSやってイラストレーターも覚えなきゃいけないの?
フォトショもイラレもxdもマスターしないといけないかな…?
なんか覚えること多すぎるなぁ
こんな悩みにお答えします。
Illustratorマスター不要!覚えること少ないからフォトショと一緒に習得できる
IllustratorやPhotoshopなどのデザインツールは、マスターする必要はありません。
コーディングするために必要なものは5つだけです。
簡単なので、Illustratorだけでなく、Photoshop、Xdも習得してしまいましょう。
Illustratorからコーディングする準備
コーディングをスムーズに行うために、
イラストレーターの単位をピクセルに設定します。
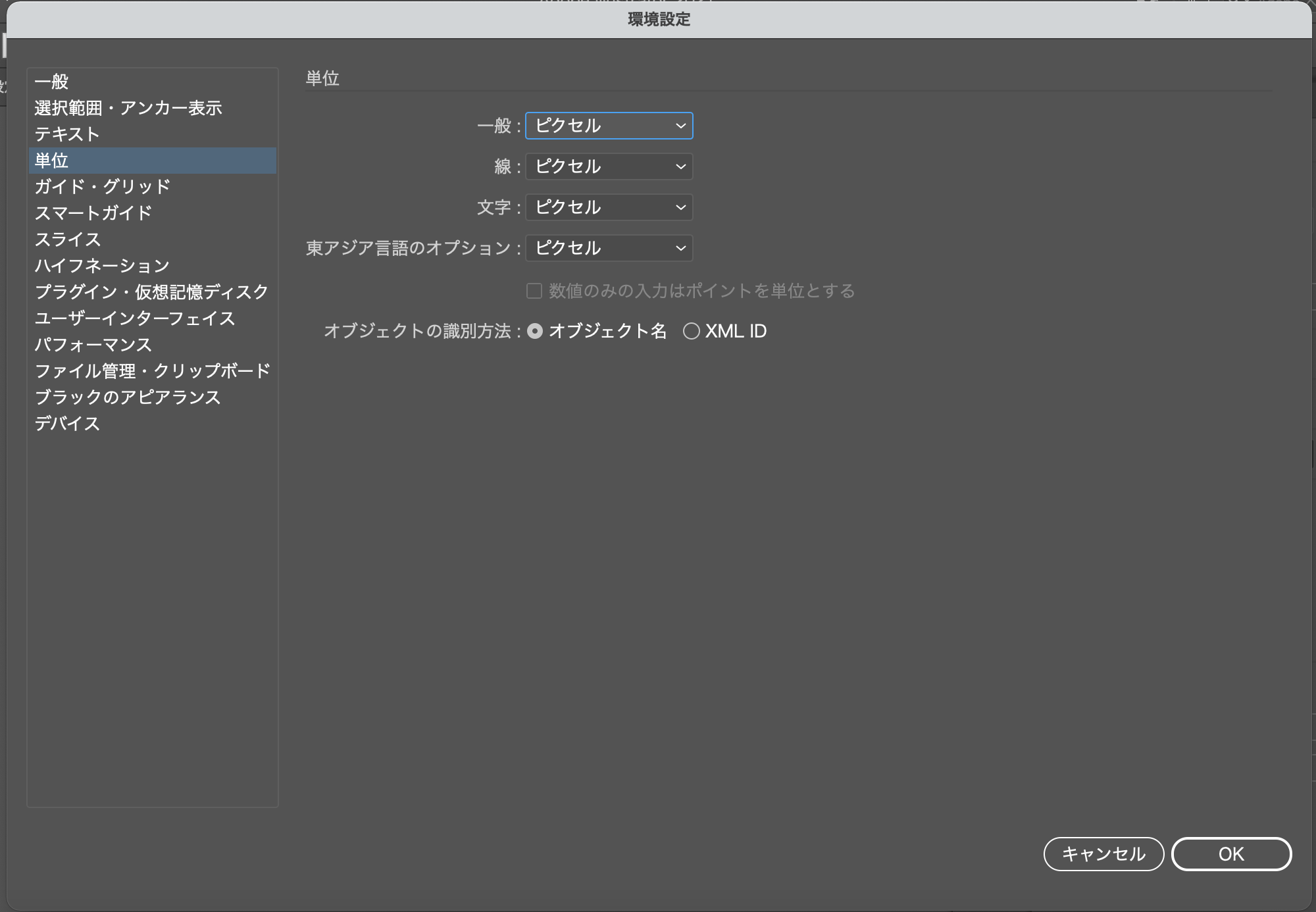
Illustrator>環境設定>単位 から設定画面を開きます。
設定画面を開いたらすべての単位をピクセルに変更します。
オブジェクトの単位もピクセルに設定します。
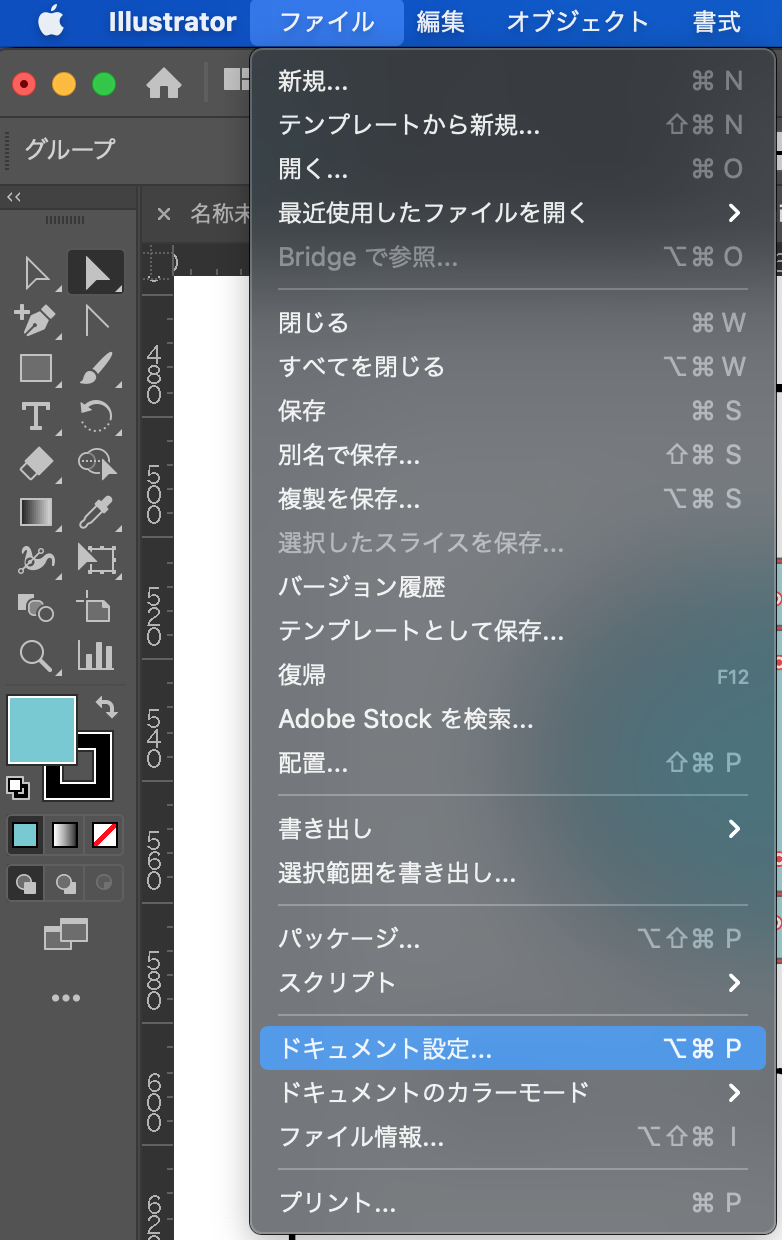
ファイル > ドキュメント設定
設定画面を開いたら、単位をピクセルに直し、裁ち落としをすべて0pxにします。
【簡単習得】5つの情報さえ取得できればコーディングができる
・画像
・フォント
・要素
・余白
・カラー
それぞれ、実際に取得する方法を解説します。
画像
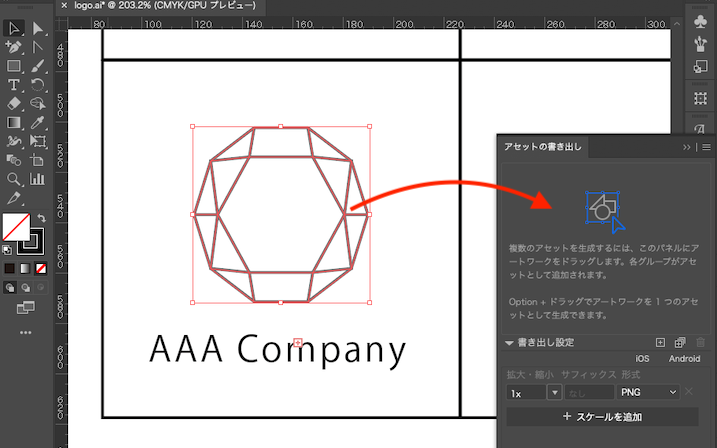
書き出す画像は、アセットの書き出しパネルにまとめておくことができます。
ウィンドウ > アセットの書き出し でアセットの書き出しパネルを表示します。
選択ツール又はダイレクト選択ツール(左:選択ツール、右:ダイレクト選択ツール)で画像を選択し、表示されたアセットの書き出しパネルの中ドラッグして入れていきます。

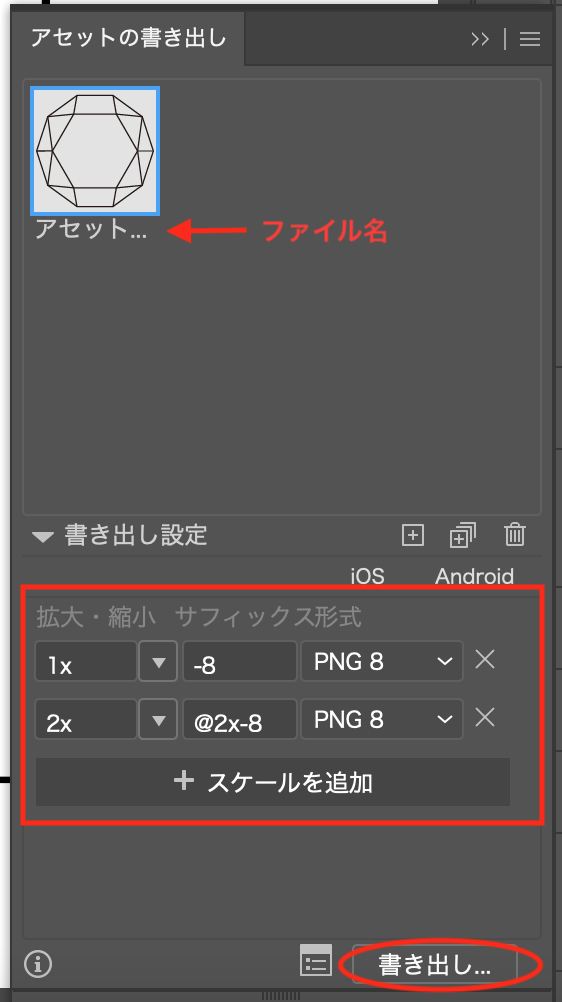
パネルに入れた画像を選択して書き出し形式を選択します。
(画像は、ファイル名も変更できます)
拡大・縮小 … Retina画像の場合は、2倍で書き出します。
サフィックス … ファイル名後半に文字をつけます。
形式 … ファイルの保存形式を選びます。
保存ファイル形式に迷った場合は、
● 写真など色が多い場合はjpeg
● ロゴやアイコンなど背景を透過する場合はpng
で保存するのがいいでしょう。
複数画像やテキストをまとめて保存したい時
実際の案件では、複数の画像やテキストをまとめて書き出すことが多いです。
そういう時は、対象の画像やテキストをすべてグループ化してから書き出します。
選択ツールで対象画像とテキストをドラッグしてまとめて選択する
command + G で画像とテキストをグループ化する
グループ化した画像を、ドラッグしてアセットの書き出しパネルへ入れ画像を書き出す
フォント
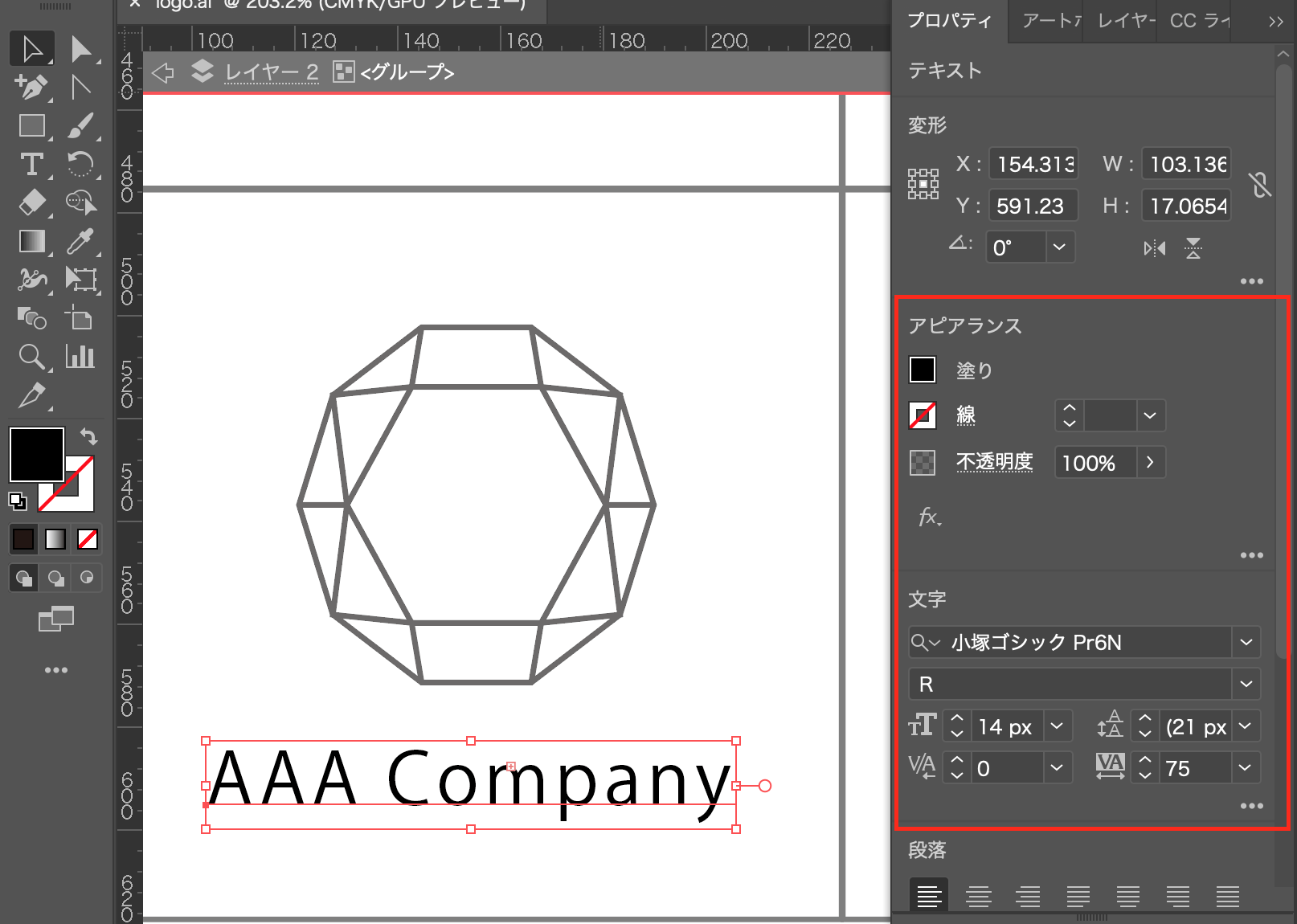
フォント情報は、プロパティパネルで確認します。
プロパティパネルが表示されない場合は、 ウィンドウ > プロパティ で表示させます。
【パネルから確認できるフォント情報】
書体 font-family → 小塚ゴシックPr6N
太さ font-weight → R(レギュラー)
大きさ font-size → 14px
行間 line-height → 1.5(21px / 14px)
文字間 letter-spacing → 0.075em(75 / 1000)
色 color → #231815
テキスト自体は、ダブルクリックするとテキストツールに切り替わり、
テキストを選択することができるようになります。ドラッグしてコピーします。
要素
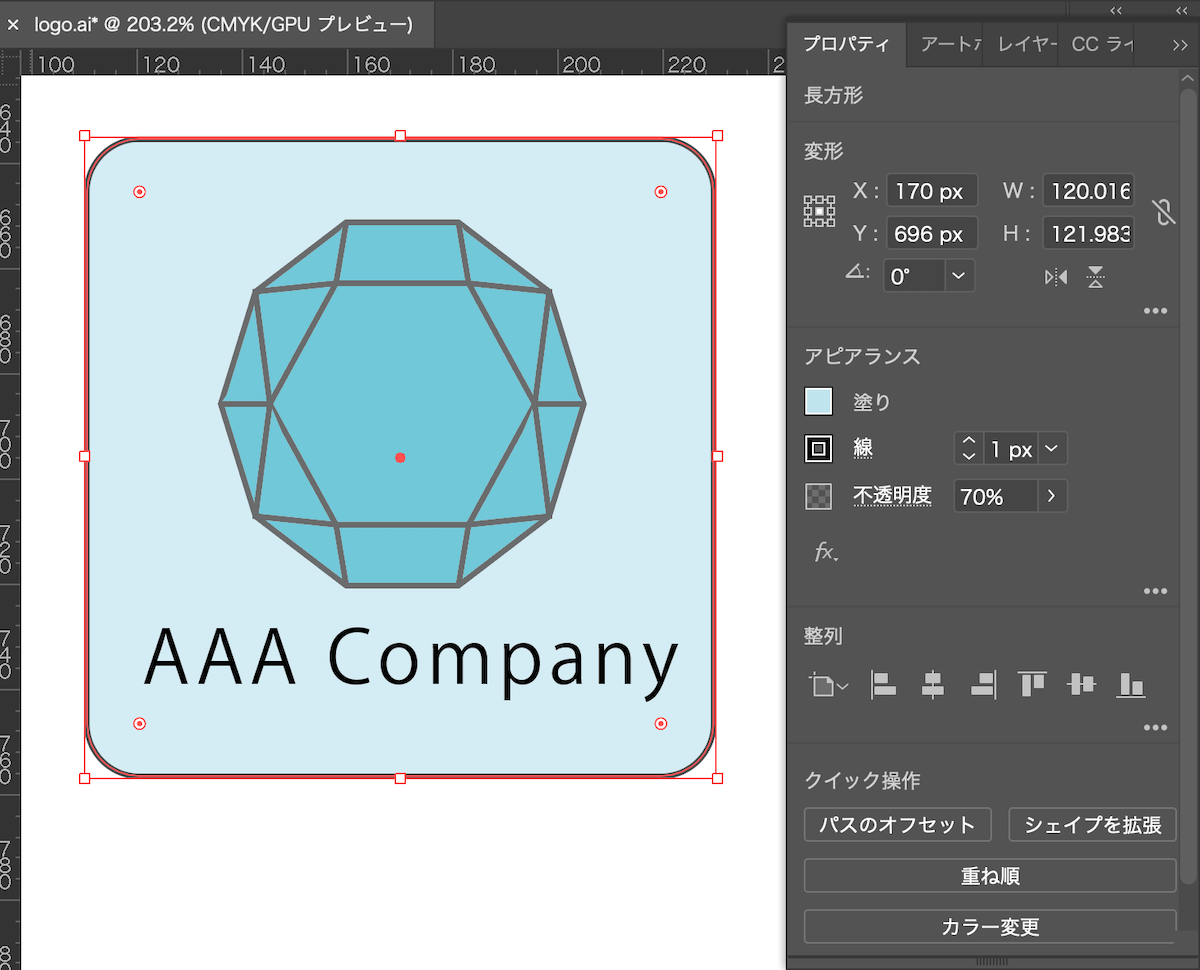
要素の情報もプロパティパネルで確認できます。
プロパティパネルは、 ウィンドウ > プロパティ で表示できます。
「…」をクリックすると、でさらに詳しい情報を確認することができます。
【2つのパネルから確認できる要素の情報】
幅 width → 120px
高さ height → 122px
背景色 background-color → #C0E4F0
線 border → solid 1px #000000
枠の丸み border-radius → 10px
余白
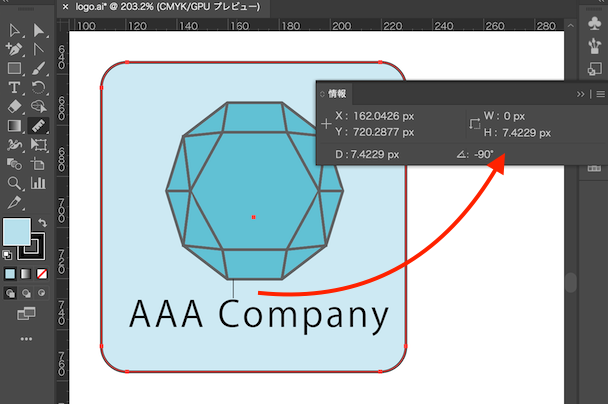
余白(margin, padding)は、ものさしツールを使います。
スポイトを長押しすると隠れていたものさしツールを見つけることができます。
ものさしで測った長さは、情報パネルで確認することもできます。 ウィンドウ > 情報 で情報パネルを表示。
【パネルから確認できる余白の情報】
余白 margin-top → 7.4px
カラー
背景色
背景色に限らず、スポイトツールで色を確認できます。
スポイトツールを選択して、調べたい色をクリックします。
プロパティパネルに表示されるカラーをクリックし、さらにパレットをクリックするとカラーコードが表示されます。
透明度
プロパティパネルで透明度の確認もできます。
【パネルから確認できる余白の情報】
カラー background-color → #C0E4F0
透明度 opacity → 0.7( rgba(○, ○, ○, 0.7) )
まとめ
コーディングに使うイラストレーターの機能は5つだけです。
私は参考書を買って1から勉強したので、
すごく遠回りしました…
コーディングに必要な5つの情報は、
・画像の書き出し
・フォント情報の取得
・要素情報の取得
・余白情報の取得
・カラー情報の取得
最低限だけ覚えれば、案件対応可能です。
実際の案件で、イラストレーターのデザインカンプ率は割と高いので、
ぜひ5つだけなので覚えてみてください。
▼その他のデザインツールからのコーディングの方法はこちら
Photoshopのデザインカンプからコーディングをする方法
Xdのデザインカンプからコーディングする方法
