APIを使わずに、サイトへGoogleマップを埋め込む方法と、
自由にカスタマイズ方法をご紹介します。
HTMLへのマップ表示は、わざわざAPIを使わなくても
<iFrame>で表示することができます。
埋め込み方法(レスポンシブ対応)
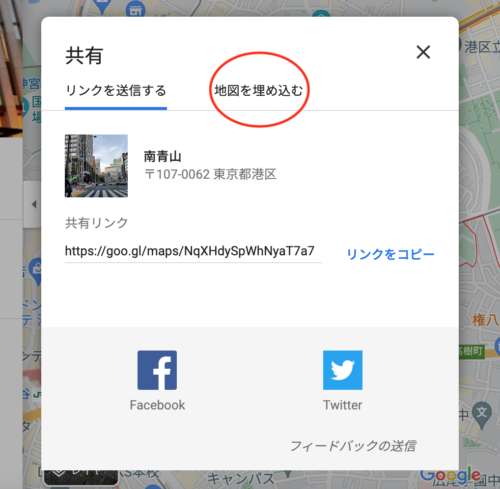
⒈ Google マップ で表示させたい住所を検索し、共有ボタンをクリックします。

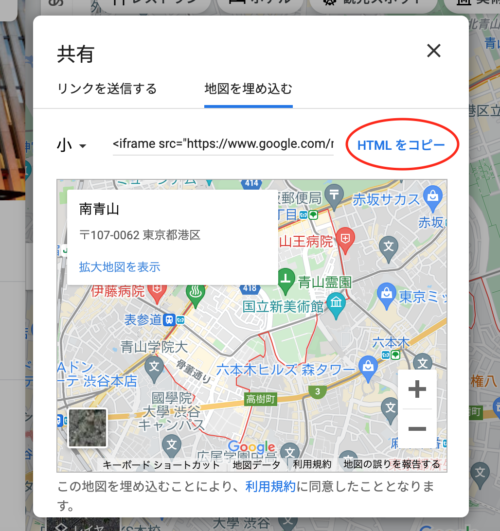
⒉ 地図を埋め込むをクリックし、共有リンクを表示します。

3. 表示されたHTMLコードを、お問い合わせページなどマップを表示させたいところに貼り付けます。

<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d12965.982383506382!2d139.71025762557997!3d35.66479713316759!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188b6254cc464f%3A0x99773132a4b583e6!2z44CSMTA3LTAwNjIg5p2x5Lqs6YO95riv5Yy65Y2X6Z2S5bGx!5e0!3m2!1sja!2sjp!4v1632745667876!5m2!1sja!2sjp" width="400" height="300" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
これでマップが表示されるようになりました。
ここからは、サイズや拡大率など自由にカスタマイズする方法をご紹介します。
Googleマップのカスタマイズ
サイズを変える
先程の、HTMLをコピーする時にサイズを選択することも可能です。(小、中、大、カスタマイズ)
そして、マップのサイズ変更はHTMLでもCSSでも可能です。
HTML
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d12965.982383506382!2d139.71025762557997!3d35.66479713316759!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188b6254cc464f%3A0x99773132a4b583e6!2z44CSMTA3LTAwNjIg5p2x5Lqs6YO95riv5Yy65Y2X6Z2S5bGx!5e0!3m2!1sja!2sjp!4v1632745667876!5m2!1sja!2sjp" width="400" height="300" style="border:0;" allowfullscreen="" loading="lazy"></iframe>width、heightのサイズを自由に変更することができます。
CSS
iframe {
width: 300px;
height: 225px;
}生成されたHTMLに設定されたwidthやheightがあっても、
CSSで設定したサイズが優先されます。
縮尺調整(拡大率)
マップの表示範囲を設定できます。
ピンの近辺を表示させたり、マップを広範囲で表示させたりと調整をします。
先ほどコピーしたHTMLコードに z=○ を追記します。
コードは、「&」で繋ぐことができます。
<iframe src=”https://www.google.com/maps?output=embed&q=南青山1-1&ll=35.6723899,139.7204504&z=15&t=h&hl=en” width=”600″ height=”450″ style=”border:0;” allowfullscreen=”” loading=”lazy”></iframe>
0〜23までの数字を入れ、自由に拡大することができます。
表示しているマップを拡大する
他にも、コードを追記せずに、すでに生成されているコードを編集する方法もあります。
コードの中の、!4f○○ ← このf以降の数字を変えて縮尺調整をします。
<iframe src=”https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d8024.019981813344!2d139.72085812646185!3d35.67387155811423!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188c83655d0d47%3A0xf15e23213478d9c2!2z6Z2S5bGx5LiA5LiB55uu6aeF!5e0!3m2!1sja!2sjp!4v1632832916513!5m2!1sja!2sjp” width=”600″ height=”450″ style=”border:0;” allowfullscreen=”” loading=”lazy”></iframe>
【縮尺調整!4f1】
【縮尺調整!4f100】
表示モード
通常のマップだけでなく、
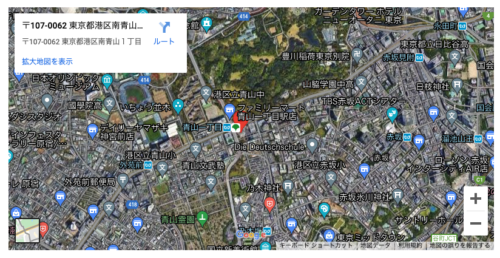
航空写真のマップを表示させることもできます。
t=m 地図
t=k 航空写真
t=h 地図+航空写真
t=p 地形図
t=e Google Earth
<iframe src="https://www.google.com/maps?output=embed&q=南青山1-1&z=15&t=h" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
言語を変える
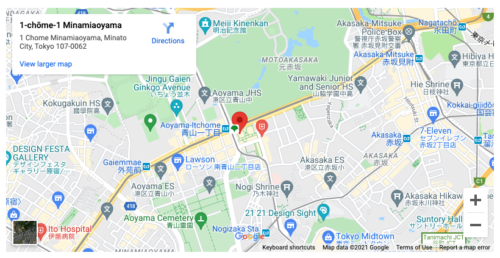
マップの表示言語を変更します。
hl=en で英語になります。
<iframe src="https://www.google.com/maps?output=embed&q=南青山1-1&z=15&t=m&hl=en" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
他の言語コードはこちら
カラーをグレーにする
マップを白黒にすることもできます。
iframe {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
まとめ
googleマップは、APIを使わなくてもiFrameを使えば、
ブログやサイトにマップを表示することができます。
また、自由にカスタマイズもできるのでぜひ使ってみてください。
