Font Awesomeとは?
FontAwesomeとは、アイコンを表示するwebフォントで、
無料で使用でき、商用利用も可能です。
Font Awesome使うメリット
CSSでサイズや色を変更できる
他にもアニメーションしたりすることもできます。
CSSでの装飾の仕方は後ほど
アイコンのデザインを統一できる
アイコンデザインにばらつきがあると、サイトのイメージに影響します。
アイコンデザインを統一させることは大切です。
また、見る人のブラウザ環境によってアイコンの見え方が違うのも避けられて便利です。
使い方が簡単・種類が豊富
導入が簡単です。また、FontAwesomeは、アイコンの種類が多いのも魅力的です。
FontAwesomeの使い方
【準備】FontAwesomeを導入する
FontAwesomeの導入方法には、
・データをダウンロードして表示する方法
・CDNを利用したキットでFontAwesomeを使用する方法
の2つの方法があります。
データをダウンロードして表示する方法
ダウンロードしていれば、仮にFontAwesomeがサービスを終了してしまった場合に、
FontAwesomeを使用していたページすべてを修正する必要がなくなります。
ただ、更新された場合に自分で更新する手間があります。
ダンロード手順
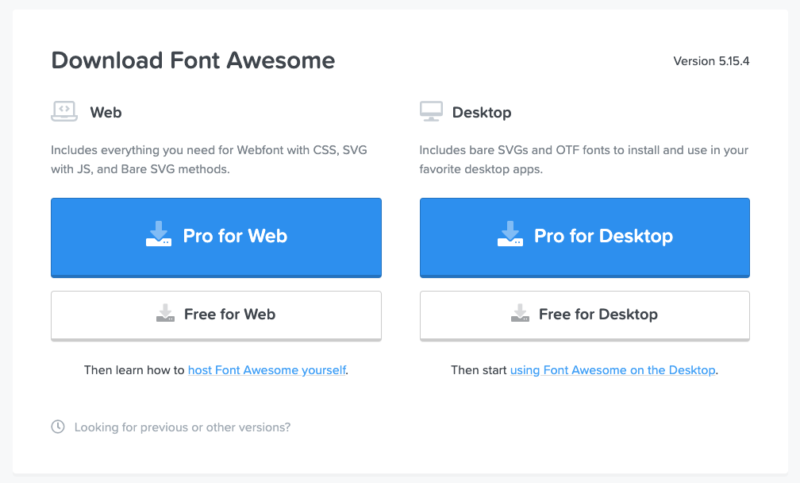
FontAwesome公式サイトの、Free for webをクリックしてダウンロードします。

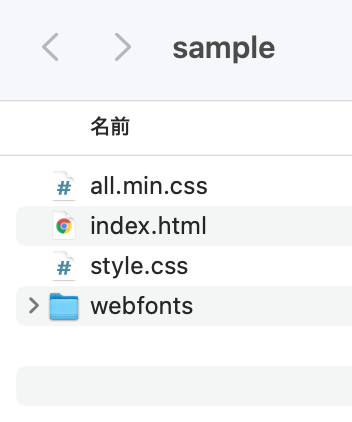
ダウンロードされたファイルの中から下記2つのファイルを任意の場所に入れます。
・all.min.css
・webfonts

HTMLでFontAwesomeファイル(all.min.css)を読み込みます。
<head>
<!-- CSS読み込み -->
<link rel="stylesheet" href="all.min.css">
</head>CDNを利用したキットでFontAwesomeを使用する方法
FontAwesomeに登録して、発行されたkit Codeを使用します。
外部サーバー接続設定(CDN)手順
FontAwesome公式サイトよりKit Codeを発行します。
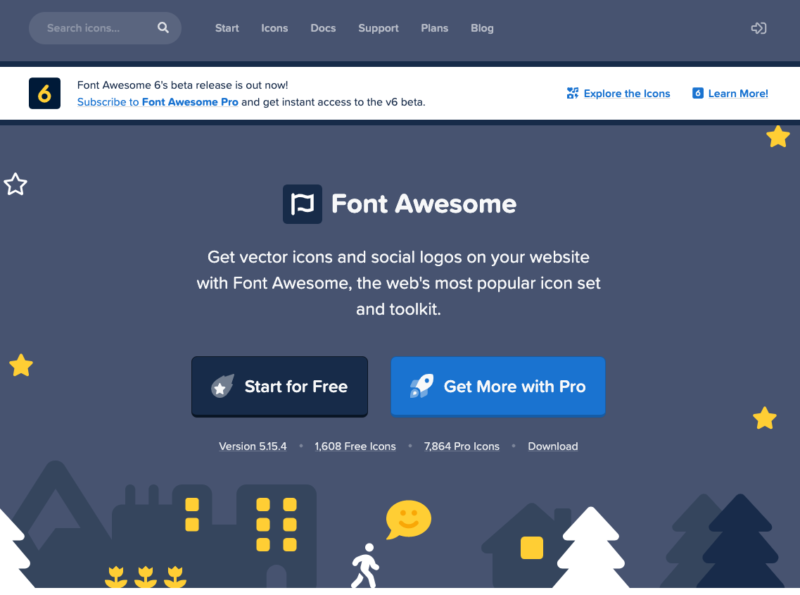
Start for Freeをクリックします。

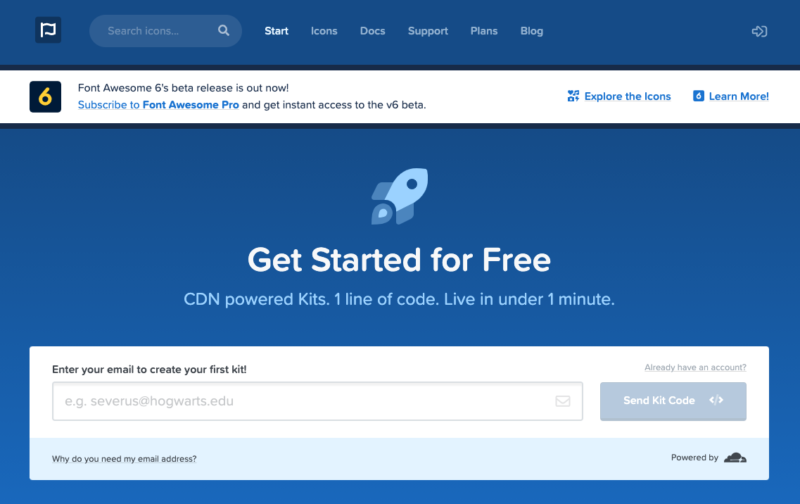
メールアドレスを入力し、Sent Kit Codeをクリック

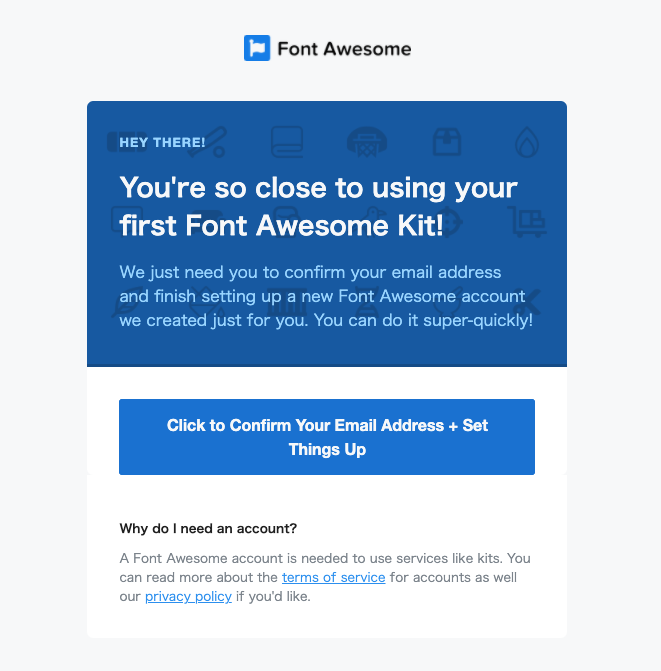
登録したメールアドレスに下記のメッセージが届くので、
Click to Confirm Your Email Address + Set Things Up をクリックします。

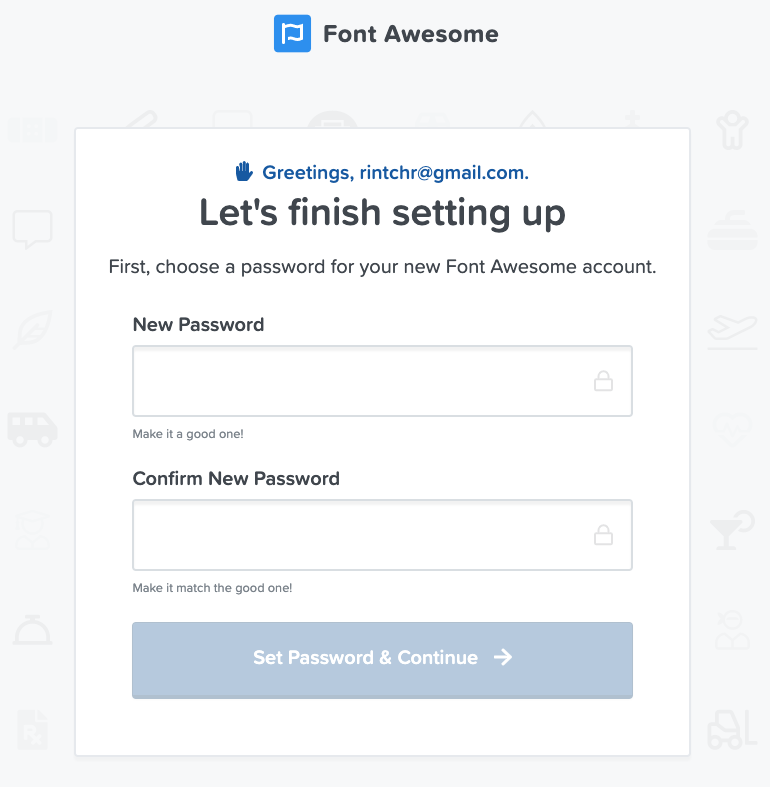
任意のパスワードを設定します。

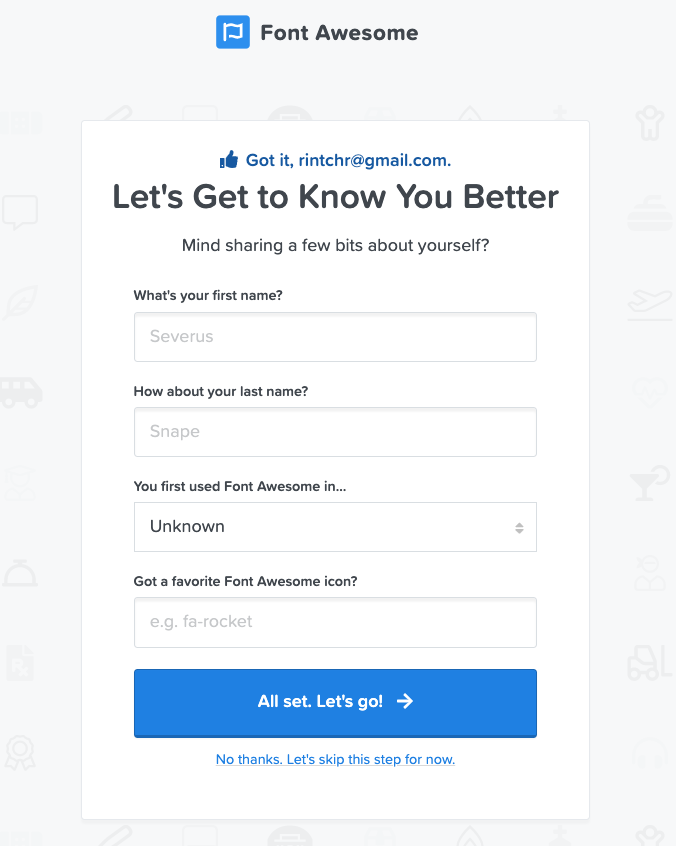
お名前なのどの情報を入力します。

HTMLの<head>内に読み込むためのコードを記述します。
「キットコード」部分は、登録して発行されたコードが入ります。
<head>
<!-- js読み込み -->
<script src="https://kit.fontawesome.com/キットコード.js" crossorigin="anonymous"></script>
</head>FontAwesomeサーバーに接続して表示させる方法は、これで完了です!
FontAwesomeアイコンを表示する方法
アイコンを表示させる方法には、
HTML記述とCSS記述の2つの方法があります。
HTMLに記述する方法
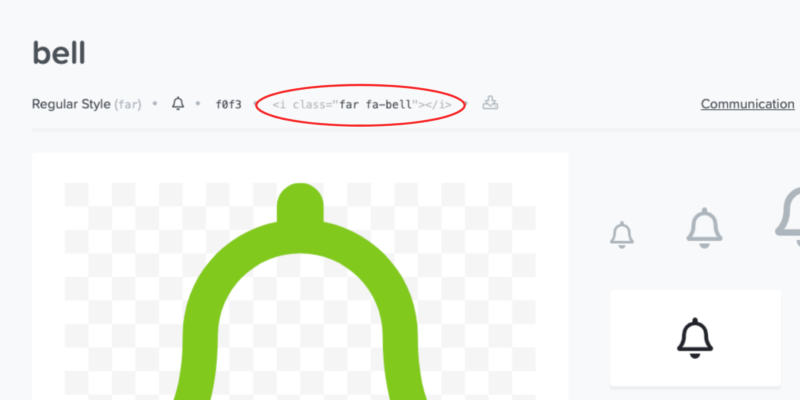
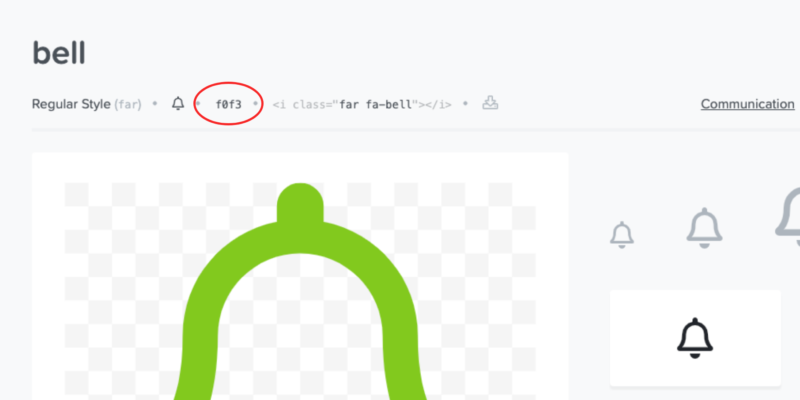
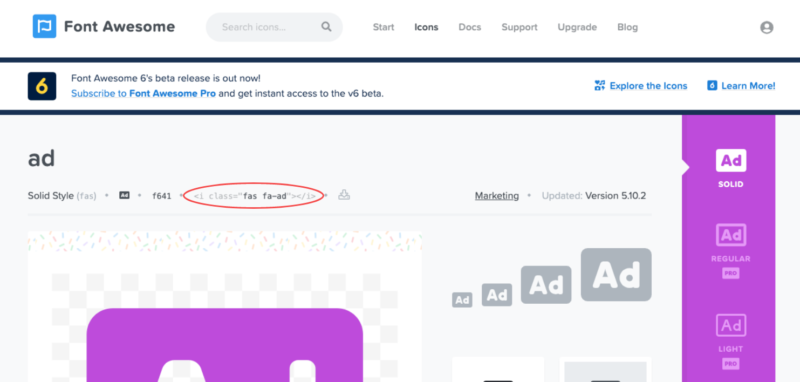
任意のアイコンを選択すると、上の方にhtmlコードがあります。
コードをコピーします。

HTMLファイルのアイコンを表示させたい所にコードを貼り付けます。
<p><i class="far fa-bell"></i></p>するとこのように表示されます。↓↓
CSSに記述する方法
任意のアイコンを選択すると、上の方にCSSのコードがあります。
CSSコードをコピーします。

CSSファイルのアイコンを表示させたい所にコードを貼り付けます。
CSSでは擬似要素を使って表示させます。
<head>
<script src="https://kit.fontawesome.com/85e08a5116.js" crossorigin="anonymous"></script>
</head>
<body>
<div class="icon"></div>
</body>.icon::before {
font-family: "Font Awesome 5 Free";
font-weight: 400;
content: "\f0f3";
}するとこのように表示されます。↓↓
アイコンをカスタマイズする
アイコンの色や大きさを変更したり、動きをつけたりすることができます。
色を変える
.icon {
color: green;
}
サイズを変える
.icon {
font-size: 30px;
}サイズの変更は、HTMLからでもできます。
<i class="fas fa-bell"></i>
<i class="fas fa-bell fa-2x"></i>
<i class="fas fa-bell fa-3x"></i>
<i class="fas fa-bell fa-5x"></i>
<i class="fas fa-bell fa-7x"></i>
<i class="fas fa-bell fa-9x"></i>動かす
<ul class="sns">
<li class="icon icon-fb"><a href="#"><i class="fab fa-facebook fa-3x"></i></a></li>
<li class="icon icon-tw"><a href="#"><i class="fab fa-twitter fa-3x"></i></a></li>
<li class="icon icon-ig"><a href="#"><i class="fab fa-instagram fa-3x"></i></a></li>
<li class="icon icon-yt"><a href="#"><i class="fab fa-youtube fa-3x"></i></a></li>
</ul>.sns {
display: flex;
justify-content: space-around;
width: 70%;
margin: 0 auto;
text-align: center;
}
.icon {
margin-top: 50px;
transition: all 1s ease 0s;
}
.icon:hover {
transform: translate(0px, -20px);
}
li {
list-style: none;
}
a {
color: #333;
}
.icon-fb a:hover {
color: #315096;
}
.icon-tw a:hover {
color: #55acee;
}
.icon-ig a:hover {
color: #e1306c;
}
.icon-yt a:hover {
color: #ff0000;
}リストスタイルにアイコンを表示する
<ul>
<li><i class="far fa-check-circle"></i>リスト1</li>
<li><i class="far fa-check-circle"></i>リスト2</li>
<li><i class="far fa-check-circle"></i>リスト3</li>
</ul> ul {
list-style: none;
padding: 0;
margin: 0;
}
ul li i {
padding-right: 0.5em;
color: #00db54;
}- リスト1
- リスト2
- リスト3
WordPressでFontAwesomeを使う方法
ここでは、Kit Codeを使った方法をご案内します。
- 取得したKit Codeをheader.phpに記述する
- カスタムHTMLを使ってアイコンを表示する
取得したKit Codeをheader.phpに記述する
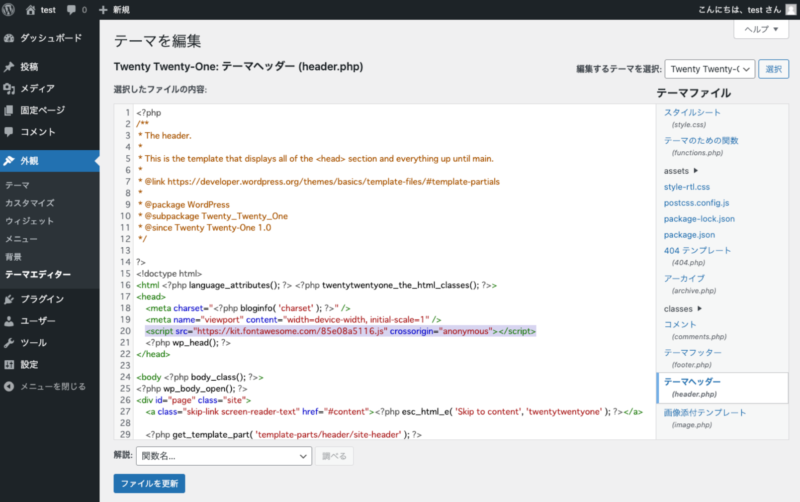
取得したKit Codeをheader.phpの<head>内に記述します。
<?php wp_head(); ?>の直前にコードを貼り付けます。
外観>テーマエディター>header.php

カスタムHTMLを使ってアイコンを表示する
FontAwesomeサイトから表示したいアイコンのHTMLコードをコピーします。

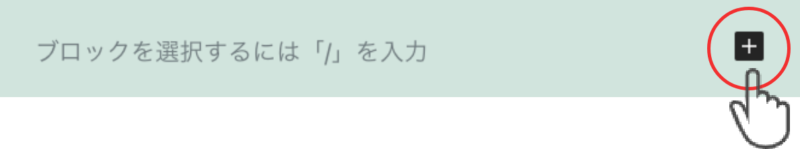
投稿編集画面の+ボタンをクリックし、カスタムHTMLを選択します。


コピーしたアイコンのコードを貼り付けます。<p>タグで囲ってあげるとキレイに表示できます。

するとこのように表示されます。

アイコンが表示されない時
 このように文字化けして表示されない場合や、
このように文字化けして表示されない場合や、
そもそも何も表示されない時には、次の4つを確認してみてください。
FontAwesomeリンクがきちんと貼られていない
ダウンロードした、FontAwesomeのCSSファイルリンクや、
kit Codeを適切な場所に貼り付けていない。
他にも、ダウンロードしたファイルへのディレクトリが間違っているなども確認しましょう。
HTMLやCSSの記述ミス
余計なスペースが入っていたり、閉じタグがなかったり、
1文字でも間違っていると反映されません。
Pro版を使っている
有料のアイコンを使っていると表示されません。
font-weightを指定していない
font-weightを指定しないと表示されません。
Safariでは表示されるのに、Chromeだと表示されない時は
特にこのfont-weight指定がないことが原因の場合が多いです。

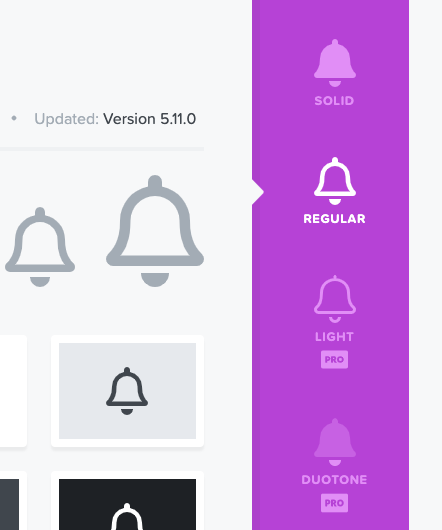
| Style | Font-weight |
|---|---|
| SOLID | font-weight 900 |
| REGULAR | font-weight 400 |
| LIGHT | font-weight 300 |
| DUOTONE | font-weight 900 |
まとめ
・FontAwesomeとは、アイコンのwebフォントサービス
・無料で商用利用も可能
・使い方が簡単で、アイコンの種類も豊富
・カラーやサイズ変えたり、動きををつけたりとカスタマイズが自由にできる
・HTMLでもCSSでもどちらでもアイコンを表示することができる
・表示されない時は、コードの貼り付けや、記述ミス、ファイルのディレクトリの他にも、
font-weightも確認する
