これからwebサイトのデザインを勉強する人、
実際にサイトデザインをしている人
デザインのことなんて何もわからない…
センスないからデザインなんてできない…
どうしてもデザインがダサくなる…
という悩みに、 知っておきたい【デザイン原則】を解説したいと思います。
デザイン原則について
デザイン原則は、webサイトに限らず紙などの媒体も含めて
全てのデザインに活用されている4つ原則です。
このルールを知っていることで、
デザインがぐんと良くなります。
ユーザーが見やすい(使いやすい)サイトを目指せます。
デザイナーでない人でも、
簡単に実行できるのでぜひ実践してみてください。
【強弱】伝えたい情報を明確にする
強弱を意識することで、文章が読みやすくなります。
色、大きさ、形、フォントなどを変えて、要素にメリハリをつけます。

文字サイズや文字色、背景色などを変えることで退屈な文でなくなり、
読者に面白味を与えます。
また、文章の要点を掴むこともでき、読者に伝えたいことを明確に伝えられます。
ポイントはほんの少しだけ違うくらいではなく、
いろいろな人が見てもはっきりとわかるくらいの強弱をつけましょう。
【近接】関連する情報をまとめる
近接を意識することで、情報を理解しやすくなります。
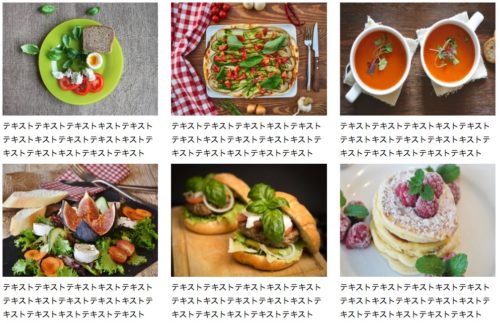
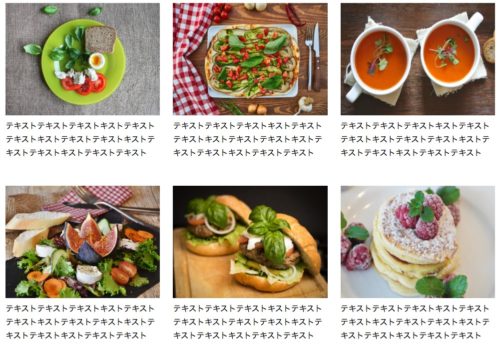
余白を調整することで情報をわかりやすく伝えます。

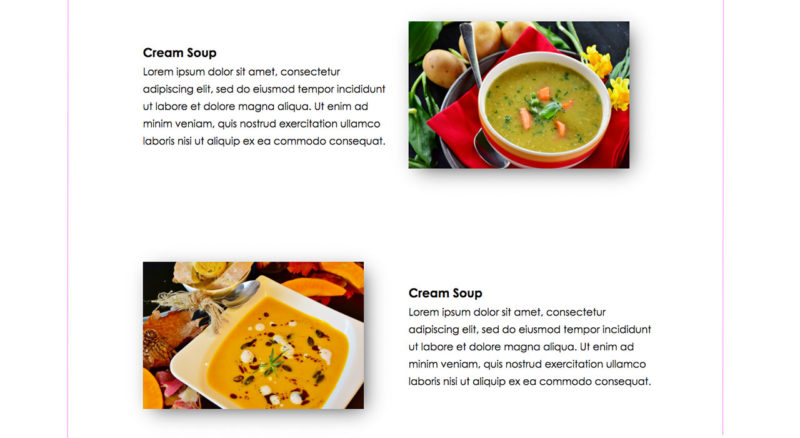
余白が調整されていないコンテンツは、文章がどの画像に対して説明しているのかわかりません。

余白を調整すると、画像の説明がわかりやすくなります。
余白を上手に調整することでわかりやすく説明することができます。
また、余白を上手に使うと洗練されたデザインを演出することができます。
余白を上手に活用するためには、コンテンツを作りすぎないことがポイントです。
【反復】要素に一貫性を持たせる
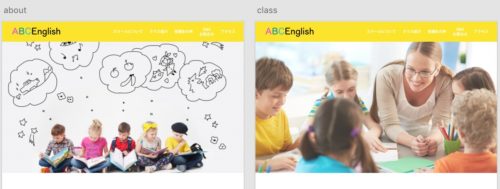
反復を意識すると、サイト全体に統一感がうまれます。
同じデザインを繰り返し使います。
同じデザインのヘッダーを全ページに適用します。

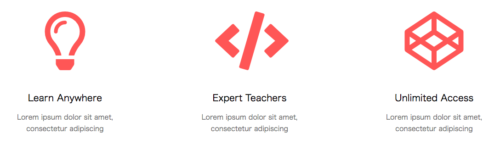
アイコンで作ったカードも反復を使ったデザインです。

反復のデザインはおもしろさを演出し、読者を惹きつけます。
全体とのバランスを考えながら、反復しすぎに気をつけて活用しましょう。
【整列】要素に一体性を持たせる
整列を意識すると、情報が捉えやすくなり、洗練されたデザインになります。
見えない線(下記の画像ではピンクの線を引いています)を意識して左右、中央揃えを活用します。

左揃えは、レイアウトの基本であり、読者に安心感を与えます。
中央揃えは、左右のバランスが整いインパクトを与えますので、
見出しなどユーザーの視線を集めたいときに使われます。
右揃えは、文章の最後にサインを書くときなどに使われます。
また、あえて右揃えにすることで洗練されたデザインができます。
左右、中央揃えを混在させないことがポイントです。
まとめ
たった4つの原則を知っておくだけで、
サイトのデザインが格段に見違えるはずです。
このデザイン原則は、webサイトに限った話ではなく、
紙などの媒体でも、デザインするものなんでも当てはまります。
そして、この原則のどれか1つだけ使うのではなく、
すべての原則をデザインに取り入れることが大事です。
ぜひ、意識してデザインに活用してみてください。
