この記事ではwebフォントの導入方法や使い方を解説します。
最後におすすめのフォントもご紹介いたしますので、
フォントが多すぎてどれを使えばいいかわからないという方は、
ぜひ参考にしてください。
Webフォントとは
Webサーバーやクラウドにあるデータを読み込む事でフォントを表示します。
インターネット上には、無料・有料のフォントがあります。
ここでは、無料で使えるGoogleとAdobeのwebフォントの使い方をご紹介します。
その前に、少しだけメリットについても解説したいと思います。
(メリットは知ってるよ、という方は読み飛ばしてください!)
フォントを指定しなくても
ユーザーの環境で設定されているフォントで表示されるので、
わざわざフォントを変えなくても大丈夫なのですが、
webフォントを使うにはメリットがあります。
Webフォントを使うメリット
・ブラウザによって見え方が異なるのを防ぐ
・サイトデザインに合わせたフォントが選べる
・自動翻訳、音声読み上げに対応
ブラウザなどによって見え方が異なるのを防ぐ
ユーザーの閲覧環境によって、インストールされているフォントが違うため、
サイトのフォントが異なってしまい、見る環境によってサイトイメージが変わってしまうといことがありますが、
webフォントは、ユーザー閲覧環境に影響されず、同じフォントを表示します。
サイトデザインに合わせたフォントが選べる
おしゃれなフォントが無料でたくさんあり、気軽にサイトをおしゃれにできます。
たくさんありすぎてどのフォントを選んだらいいか迷ってしまうくらいです。
どうしても決められない!という方は、最後のおすすめを参考にしてみてください。
自動翻訳、音声読み上げに対応
文字を画像でなく文字として表示するため、翻訳機能や読み上げ機能にも対応できます。
外国人の方や、目に障害がある方にもあなたのサイトやブログを読んでもらえる可能性を広げたいですね。
Webフォントを使うデメリット
・表示速度が遅くなる
・有料や商用不可の場合がある
表示速度が遅くなる
フォントのデータを読み込んでから表示させるため、表示速度が遅くなる場合があります。使用するフォントが少なければさほど影響はされませんが、1つのサイトにたくさんのフォントを使用する場合は表示速度に影響が出る可能性があります。
有料や商用不可の場合がある
フォントによっては、費用がかかるものもあります。また、無料有料問わず、フォントには著作権などの使用上のルールがあります。利用規約を確認してから利用するようにしましょう。
無料で商用利用可能なGoogle FontsとAdobe Fontsをご紹介します。
Webフォントの簡単な導入方法と使い方
Google Fonts
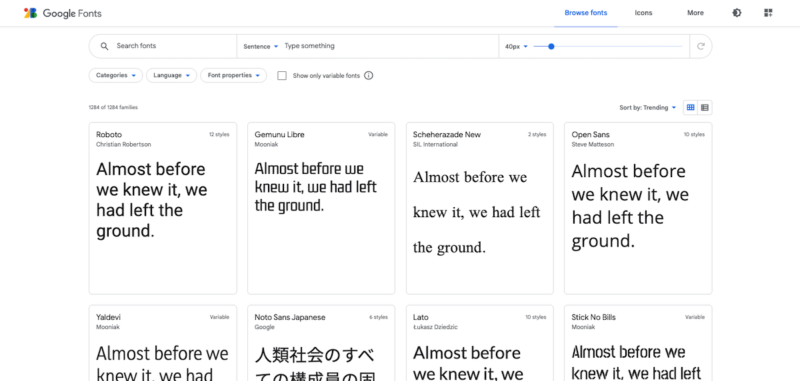
- 公式サイトGoogle Fontsで任意のフォントを選択します。
(日本語はこちらJapanese – Google Fonts)

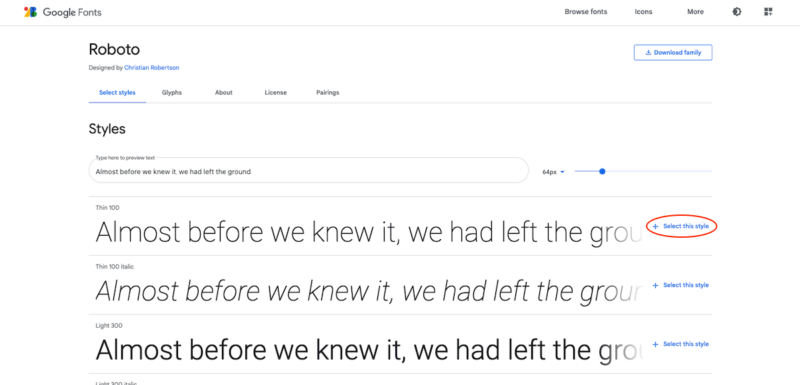
2. +Select this styleをクリックして使用するフォントの太さを、すべて選択します。

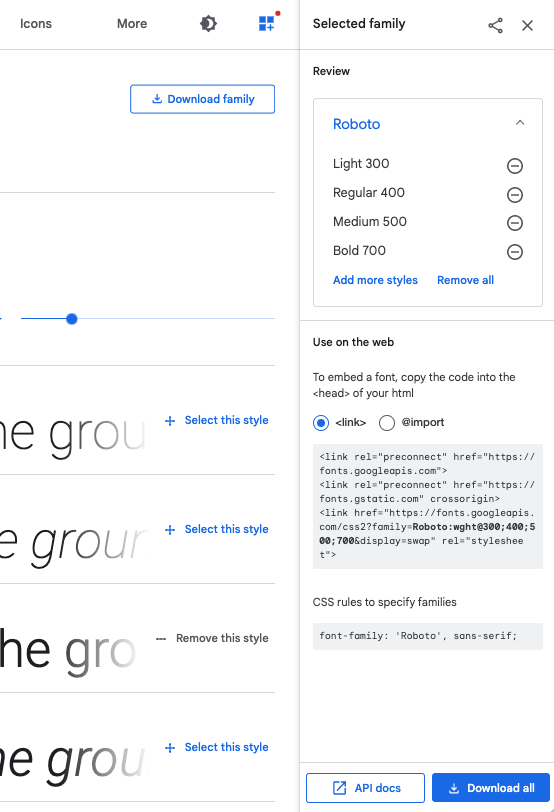
3. 生成された コードをHTMLの内に貼り付けます。

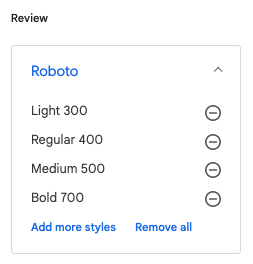
Select this styleから任意の太さを追加すると、
画面右側のReviewに選択した太さが表示されます。

その下の、Use on the webにコードが生成されます。
このコードを該当するところに貼り付けます。
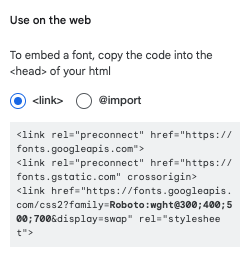
HTMLで表示させたい場合は、<link>を使い、
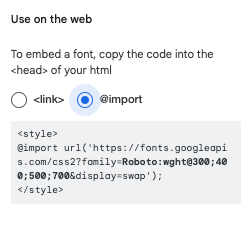
CSSで表示させたい時は、@importを使います。
【HTMLで表示させる場合】

<link>を選択し、コードをコピーして、htmlの<head>内に貼り付けます。
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500;700&display=swap" rel="stylesheet">
</head>【CSSで表示させる場合】

@importを選択して、コードをコピーして、styleシートの一番上に貼り付けます。
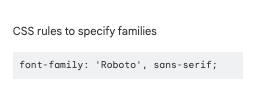
4. 最後に、生成されたfont-familyもCSSの適用させたいところに記述します。

body {
font-family: 'Roboto', sans-serif;
}Adobe Fonts
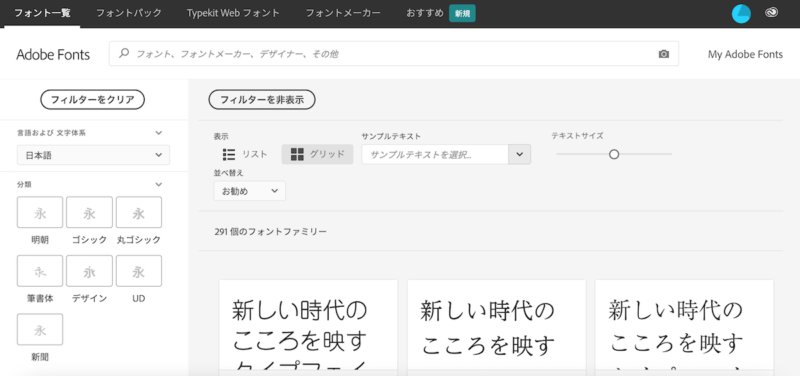
- 公式サイトAdobe Fontsにログインします。
3.cssのコードを任意の場所に貼り付け

2. 希望のフォントを選択したら、アクティベートします。

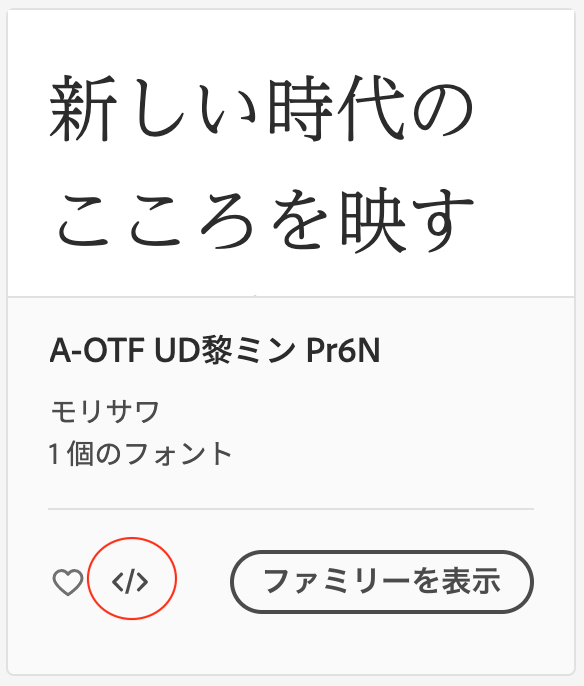
</>をクリックし、webプロジェクトにフォントを追加します。

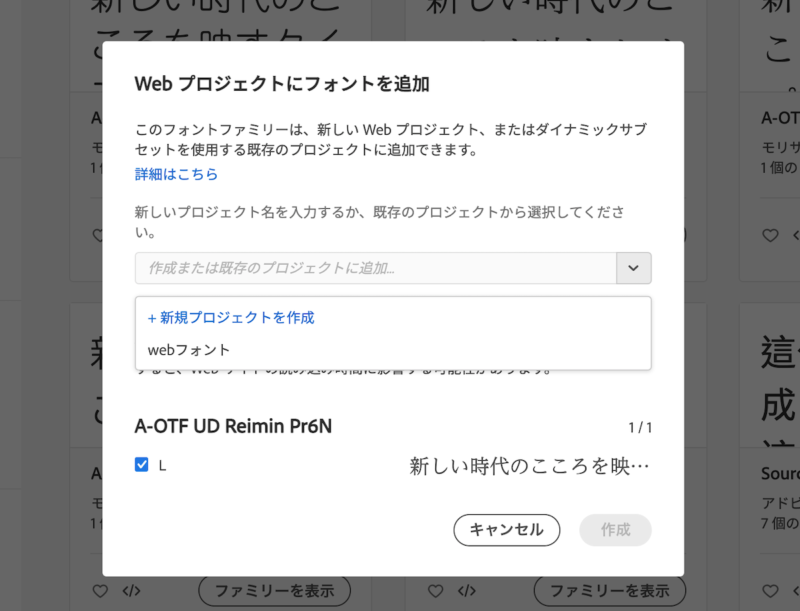
+新規プロジェクトを作成し、保存します。
(ここでは「webフォント」というプロジェクトをすでに作成していたので下に出てきています。)
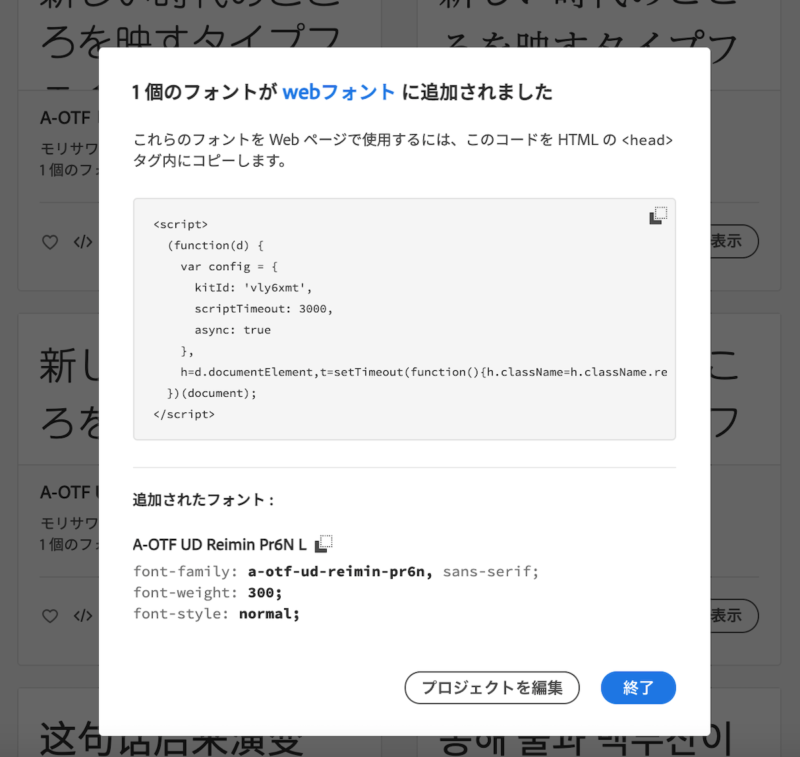
3. 追加して、生成されたscriptとcssコードを該当するところに貼り付けます。

<script>コードをHTMLの</head>直前に貼り付けます。
scriptファイルに記述する場合は<script>は外します。
4. 最後に、生成されたfont-familyもCSSの適用させたいところに記述します。
body {
font-family: a-otf-ud-reimin-pr6n, sans-serif;
font-weight: 300;
font-style: normal;
}おすすめのフォント
Google Fontsでのおすすめのフォントをご紹介します。
英語フォント
Noto sans

Noto serif

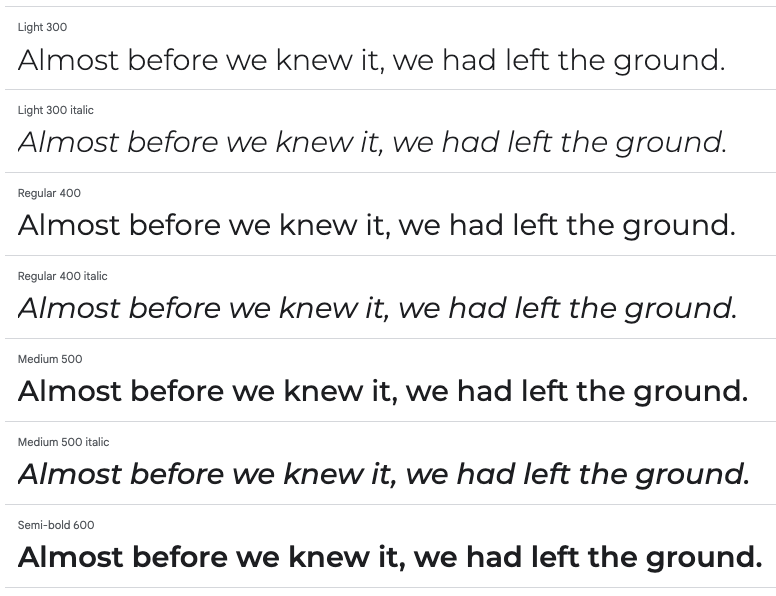
roboto

Poppins

Montserrat

日本語フォント
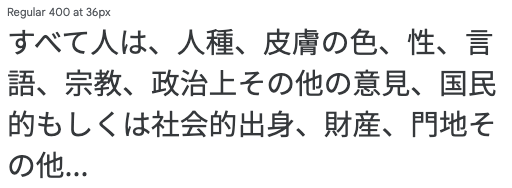
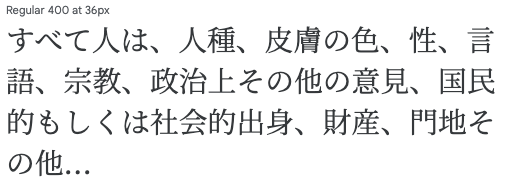
Noto sans JP

Noto serif JP

Kiwi maru

Klee one

M PLUS Rounded 1c

おしゃれフォント
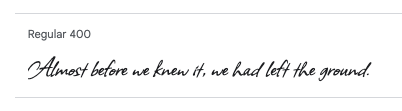
Allison

Architect Daughter

Klee One

まとめ
・webフォントとは、webサーバーやクラウドにあるフォントデータを読み込むことで表示するフォントである。
・ユーザーの見る環境に影響されずに指定したフォントを表示できるため、
サイトデザインを保てるほか、自動翻訳や音声読み上げに対応できるなどのメリットがある。
・使用には有料のものもあり、無料でもライセンスなどのルールがあり、利用規約を必ず確認する必要がある。
・フォントの多用は、表示速度が遅くなる原因にもなる。