Web制作で案件対応中に、どうしてもわからないことがあったらどうしよう…
Web制作案件対応してて、いくら調べてもわからない…どうしよう
これからWeb制作の案件を対応しようとしている人
今すでに対応してて、解決できないことがある人
の参考になればと思いまとめました。
Web制作案件対応で分からない事、解決できないことがあった時の解決方法
エディタのエラーを確認する
使用しているエディタのエラーを確認してみましょう。
VSCodeでは、閉じタグもれや、記述ミスを知らせてくれるプラグインがあります。
事前にインストールしておけば、エラーやレイアウト崩れなどを防ぐことができます。
【VSCodeでエラーを教えてくれるプラグイン】
・Auto rename tag
・highlight matching tag
・Bracket pair colorizer 2
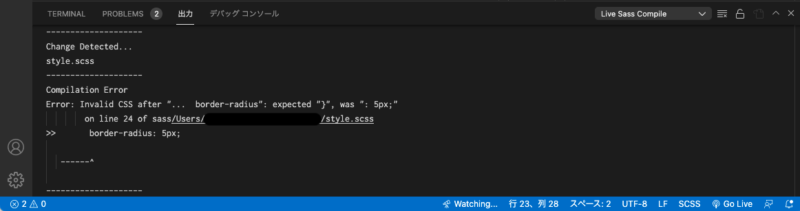
他にも、Sassを導入している場合に、
Live Sass compilerを入れておくと自動でCSSに変換してくれるだけでなく、
エディタの下のターミナルにエラー内容を表示してくれます。

変更した箇所を戻って、削除したりしてみる
直近で修正したり、追記したりした箇所に戻って、コードを削除したりしてみましょう。
削除してエラーのない状態に戻れば、その部分に問題があるとわかります。
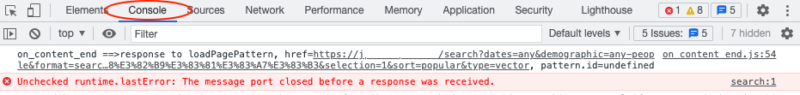
デベロッパーのコンソールを確認
デベロッパーツールのコンソールを開くとエラー内容が表示されます。
エラーは英語なのですが、わからない時はそのままコピペしてgoogleで検索するといいです。
javascriptのエラーなどは、特にデベロッパーのコンソールを確認するとがわかりやすいです。

Googleで検索する
エラーを確認してもわからなければ、ググってみましょう。
「画像」 「横に並ばない」 「css」
などと、そのまま検索します。
web制作の情報は多いので、何かしら答えやヒントが見つかります。
ぜひ調べて、検索スキルもあげましょう。
質問サイトで聞いてみる
たくさんの現役エンジニアやフリーランスの方々が質問に答えてくれるwebサービスがあります。
webサービスの中で、わからないことを検索して、同じように悩んだ誰かの質問と回答を見ることもできますし、
質問を投稿することもできます。
事前に登録(無料)をしておくといいです。
【分からないことを質問できるwebサービス】
・teratail
・Qiita
メンターに聞く
スクールや有料教材を購入したことがある人は、メンターに聞いてみるといいです。
スクールやサービス期間が終わった後でも、教材や内容とは関係ないことでも、
聞いてみるといいです。
もちろんメンターの貴重な時間をとることは理解して
丁寧にコンタクトをとる必要がありますが、いいメンターさんなら教えてくれます。
他にも、どうしても不安という場合には、
MENTAというwebサービスで、メンター契約をするのも1つの手です。
初案件を無事完了するまで、メンターについてもらうなど。
MENTAには、現役エンジニアやスクール講師などさまざまなメンターが在籍しています。
利用する時は、メンターの専門分野や、口コミなどをチェックして、自分に合う人を見つけましょう。
Twitterで聞いてみる
Twitterで分からないことをつぶやくのもありです。
必ずしも答えが得られるわけでも、その答えが正しくない時ももちろんありますが、
同じような経験をした人からヒントをもらえることがあります。
ココナラで有料で聞く
ココナラには、「web制作、WordPressの疑問、相談、トラブル解決します。」
というように一部の問題を解決してくれるサービスを出品している方が結構います。
有料にはなりますが、サービスにお金を払って相談することもできます。
注意点
さまざまなサービスや解決方法をご紹介させていただきましたが、
案件内容やクライアント情報を他の人に渡すことは、著作権の問題上、絶対にしてはいけないので注意しましょう。
その時は、クライアントに断りを入れるか、案件内容やクライアント情報を開示せずに質問をしましょう。
